如果有一组相同标签的元素,需要点击的那一个样式变化,其他不变,可以使用排他算法
实现思路:
- 获取所有的元素对象
- for循环给元素绑定点击事件
- 在for循环里,再添加一个for循环- - -将所有的元素样式设置为初始值,
- 给自己单独设置样式
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>排他算法</title>
</head>
<body>
<div>
<button>苹果</button>
<button>橙子</button>
<button>芒果</button>
<button>香蕉</button>
<button>榴莲</button>
<button>橘子</button>
</div>
<script>
// var btns = document.querySelectorAll('button');
var btns = document.getElementsByTagName('button');
for (var i = 0; i < btns.length; i++) {
btns[i].onclick = function() {
// 先把所有按钮颜色去掉
for (var i = 0; i < btns.length; i++) {
btns[i].style.backgroundColor = '';
}
// 然后单独给自己背景颜色
this.style.backgroundColor = 'pink';
}
}
</script>
</body>
</html>
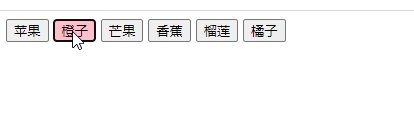
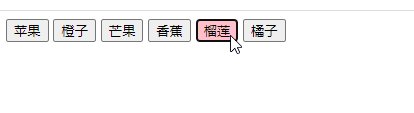
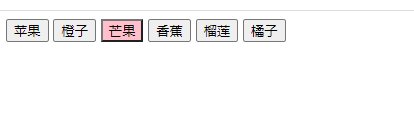
页面效果: