本文转载之:
Part1: http://www.quirksmode.org/mobile/viewports.html
Part2: http://www.quirksmode.org/mobile/viewports2.html
————作者:Perter-Paul Kouch
————译者:@承风
前言
在这个迷你系列的文章里,我将解释viewport和多种中药的HTML标签元素的宽度是如何工作的,例如<html>标签。同样也会解释window和screen宽度的问题。
第一部分主要关于桌面(pc)浏览器,基本目的在于移动端(mobile)浏览器上,本话题讨论创建舞台。绝大多数web开发人员已经对 pc 的概念有了直观的认识。mobile拥有相同的概念,但是更加复杂。如你所知,一个友好的预热将极大的帮助你理解mobile浏览器。
概念:设备的 pixels 和 css 的 pixels
首先你应当理解 css 的 pixels,以及它和设备的pixels的区别。
我们姑且认定设备的pixels为正确(标准)的pixels宽度。这些pixels决定了你工作所用的那些设备上正式的分辨率。在大多数情况下,能够从screen.width/height上取出具体值。
如果用户缩放(zoom)了浏览器,当然必须改变计算方式。例如用户缩放了 200%,上述显示器只能横排容纳 4 个上述元素了。
现代浏览器上的缩放,是基于“伸展”pixels。结果是,html 元素上的宽度并没有因为缩放 200% 而由 128pix 变成 256px,而是真实的pixels的被计算成了双倍。html 元素在形式上依然是 128css 的 pixels,即便它占用了 256 设备的pixels。
换言之,缩放 200% 将一个单位的 css 的pixels变成了 4 倍的设备的pixels那么大,即宽度 * 2、高度 * 2,面积扩大了 2 * 2。
下列图片将清楚的解释这个概念。如图 1-1 有 4 个 1 像素,缩放 100% 的 html 元素,css 的pixels 完整的和设备的pixels重叠。

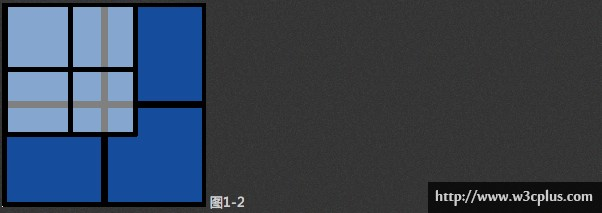
当我们缩小浏览器时,css 的pixels开始收缩,导致 1 单位的设备的pixels上重叠了多了 css 的pixels,如图 1-2

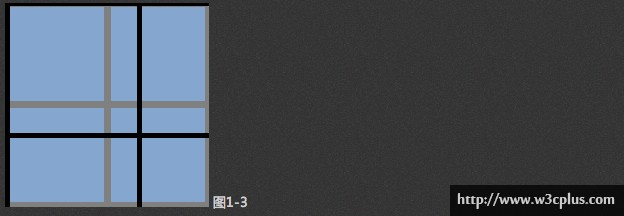
同理,放大浏览器时,相反的事情发生了, css 的pixels开始扩大,导致 1 单位的 css 的pixels上重叠了多个设备的pixels,如图 1-3

总体而言,你只需要关注 css 的pixels,这些pixels指定你的样式被如何渲染。
设备的pixels几乎对你毫无用处。但对于用户而言却不是这样。用户会缩放页面,知道他能舒服的阅读内容。但是你不需关心这些缩放级别,浏览器会自动保证你的 css 的pixels会被伸展还是收缩。
100% 缩放
本例设定缩放级别为 100%,现在我们更严谨的定义,如下:
在缩放级别为 100% 时,1 单位的 css 的
pixels是严格等于 1 单位的设备pixels
100% 缩放的概念非常有利于标书接下来的内容,但你不比在日常工作中过度担忧这个问题。在桌面系统上,你通常会在 100% 缩放级别下测试你的网站,但即便用户缩放,css 的pixels的魔法依然能保证你网站外观保存相同比例。
屏幕尺寸 Screen size
screen.width/height
- 含义:用户的屏幕的晚会智能大小。
- 度量:设备的
pixels。 - 兼容性问题:IE8 里,不管使用 IE7 模式还是 IE8 模式,都以 css 的
pixels来度量。
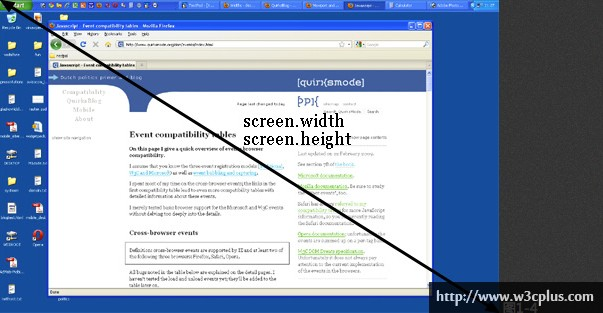
我们先了解一些特殊的尺寸:screen.width和screen.height。这两个属性包含了用户屏幕的完整宽度高度。这些尺寸使用设备的pixels来定义,他们的值不会因为缩放而改变:他们是显示器的特征,而不是浏览器。如图 1-4 所示。

很有趣吧?但是我们拿来有何用呢?
简单来说,没有用!用户的显示器宽度对我们而言不重要——除非你想要用他们做网络统计数据。
浏览器尺寸 Window size
window.innerWidth/Height
- 含义:包含滚动条尺寸的浏览器完整尺寸
- 度量:css 的
pixels - 兼容性问题:IE 不支持,Opera 用设备
pixels来度量
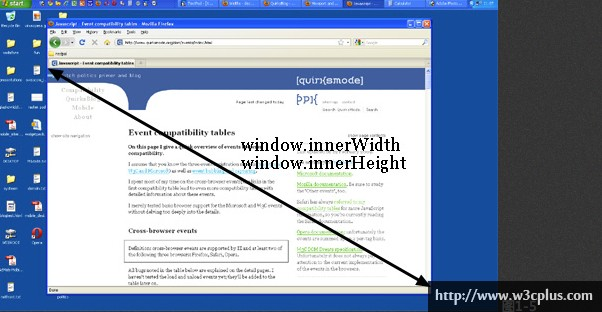
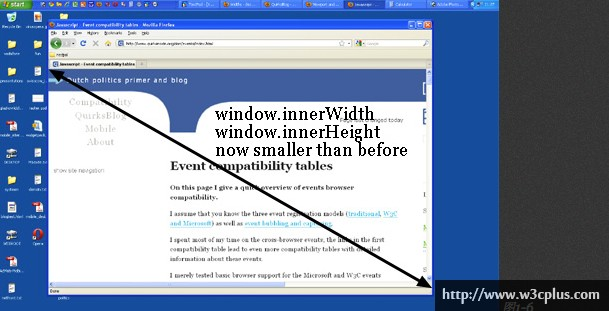
相反的,你想要知道的浏览器的内部尺寸。它定义了当前用户有多大区域,可供你的 css 布局占用。你可以通过window.innerWidth和window.innerHeight来获取。如图 1-5

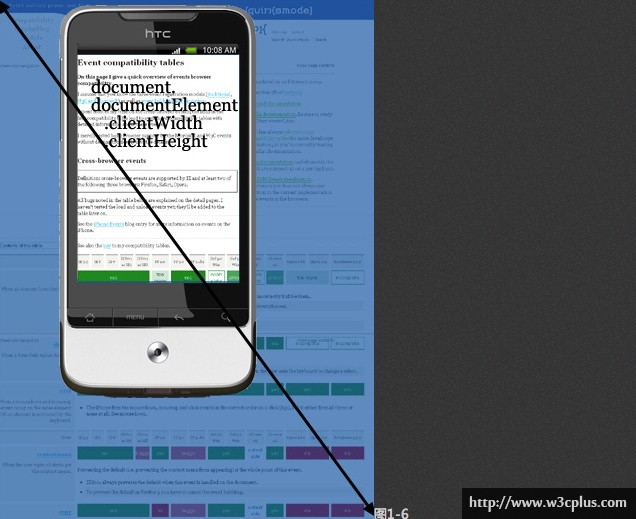
显然,窗口的内部宽度使用 css 的pixels,你需要知道多少你自己定义的元素能塞进浏览器窗口,而这些数量会随着用户放大浏览器而减少(如图 1-6)。所以当用户放大显示时,你能获取的浏览器窗口可用空间会减少,window.innerWidth/Height就是缩小的比例。
Opera 浏览器在这个问题上是一朵奇葩,当用户放大浏览器时,你能获取的浏览器窗口可用空会减少。
window.innerWidth/Height却并不会减小。在桌面浏览器上,这个特性很烦人,但是在移动浏览器上兼职是致命的,后面我们再讨论。

注意,窗口内部宽度和高度的尺寸,包含了滚动条的尺寸。(这主要是来至于历史原因)
滚动移位 Scrolling offset
window.pageX/YOffset
- 含义:页面的位移
- 度量:css 的
pixels - 兼容性问题:
pageXOffset和pageYOffset在 IE8 以及之前版本的 IE 都不支持,我们可以使用document.body.scrollLeft and document.body.scrollTop来取代
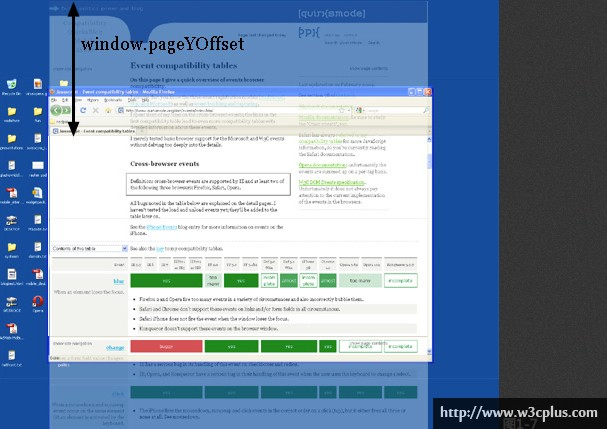
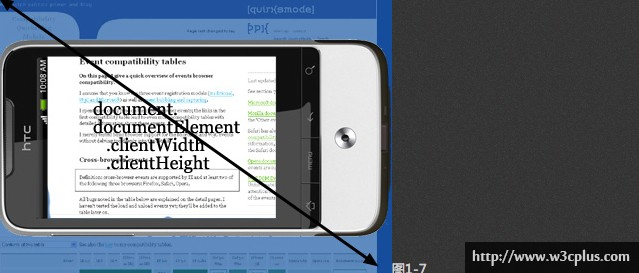
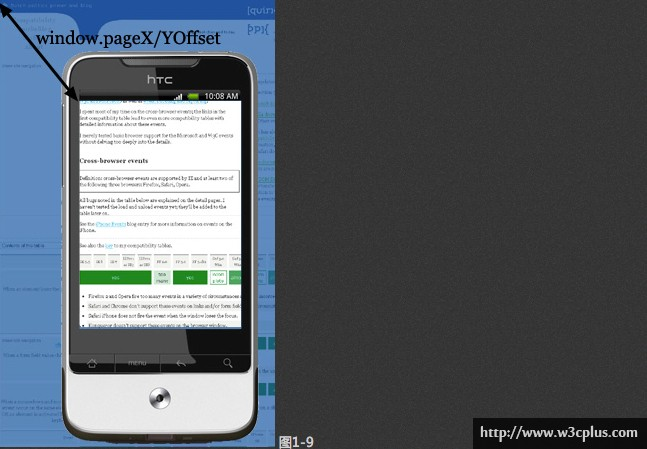
window.pageXOffset和window.pageYOffset,定义了页面(document)的相对于窗口原点的水平、垂直位移。因此你能够定位用户滚动了多少的滚动条距离。如图 1-7

该属性也以 css 的pixels来度量,同上的问题,你想要知道在用户放大窗口情况下,用户向上滚动了多少的高度。
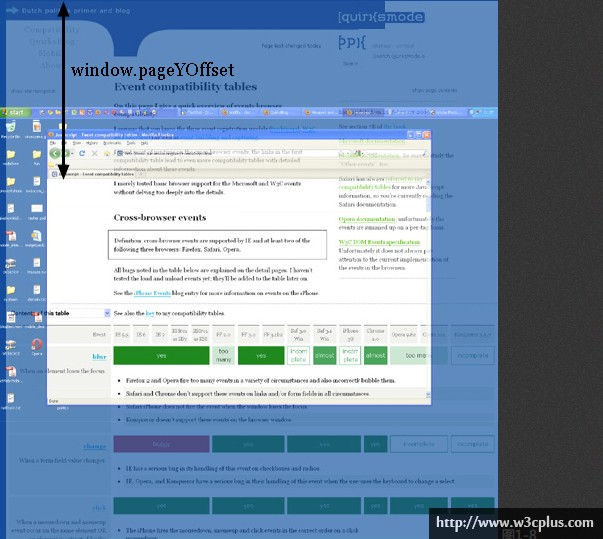
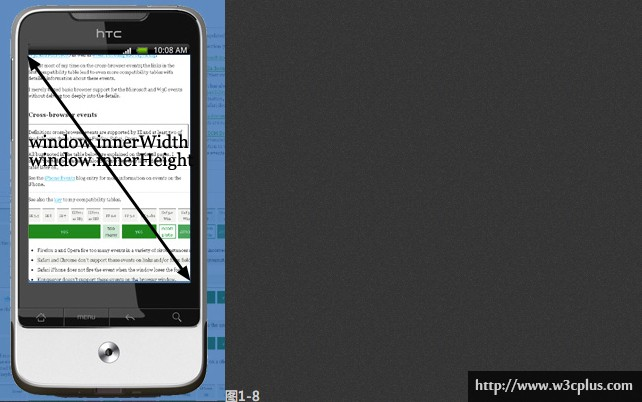
原理上来说,在用户放大浏览器时,向上滚动页面,window.pageX/YOffset会改变。单用户放大页面时,浏览器会尝试着保存用户当前可见的页面的元素依然在可见的位置。虽然该特有性表现的不如预期,但它意味着:在理论上,该情况下window.pageX/YOffset并没有改变,被用户滚出屏幕的 css 的pixels几乎保持不变。如图 1-8

概念:视窗 viewport
在我们继续讨论更多的 JavaScript 的特性之前,先介绍另外一个概念:viewport。
viewport的功能在于控制你网站的最高块状(block)容器:<html>元素。
听起来有点玄乎,举个例子:假设你定义了一个可变尺寸的布局(liquid layout),且你定义一个侧边栏的宽度为 width: 100% 。当你改变浏览器窗口大小时,该侧边栏会自动扩张和收缩。这是什么原理呢?
技术上讲,原理是侧边栏的宽度为它父元素宽度的 10% ,我们设定它的父元素是且你未指定宽度。那么问题就变为了<body>的宽度到底是多少?
通常,一个块级元素占有起父元素的 100% 的宽度(这里异常情况,暂时忽略)。所以<body>的宽度就是父元素<html>的宽度。
那么<html>元素到底有多宽?因为它的宽度恰好为浏览器的宽度。所以你的侧边栏宽度 width: 10% 会占用 10% 的浏览器宽度。所以 web 开发人员都直观的知道和使用该特性了。但是你也许不知道原理。原理上,<html>的宽度受viewport所限制,<html>元素为viewport宽度的 100%。
反过来,viewport是严格的等于浏览器的窗口:定义就是如此。viewport不是一个HTML的概念,所以你不能通过 css 修改它。它就是为浏览器窗口的高度宽度 – 在桌面浏览器如此,移动设备浏览器上有点复杂。
影响 Consequences
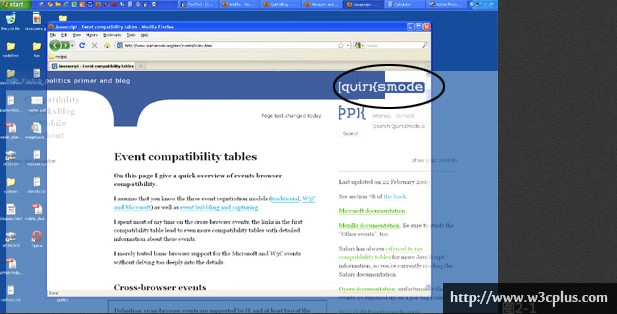
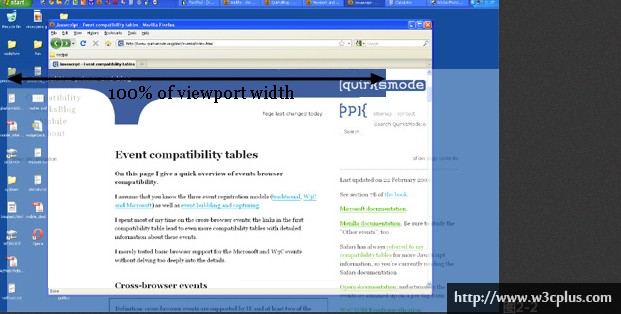
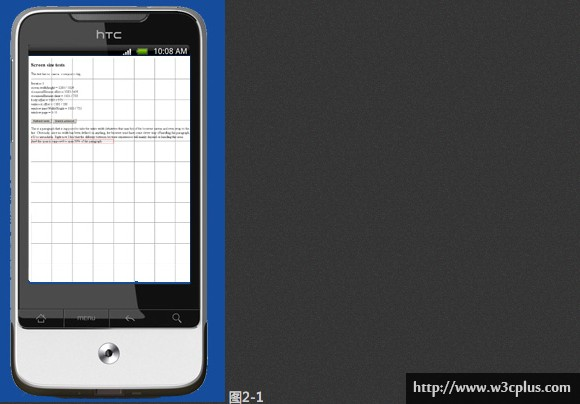
缩放事件有一些奇怪的影响,你可以在本站上实验。页面滚动到最上面,放大浏览器 2-3 倍,网站的宽度会超过浏览器窗口。再将页面滚动到最右边,你会发现网站最上面的蓝色栏目不再对齐了。如图 2-1

这个效果反应了viewport是如何被定义的。我定义了最上面蓝色栏目的宽度为 width: 100%。什么的 100%?当然是宽度,同样是viewport的宽度,同样是浏览器窗口的宽度。
**重点:**缩放比例 100% 的情况下很正常,现在我们放大浏览器,viewport变得比网站的总宽度更小。对viewport无影响,单页面的内容溢出了<html>元素,但它却又属性overflow: visible。意味着溢出的部分依然会被显示。
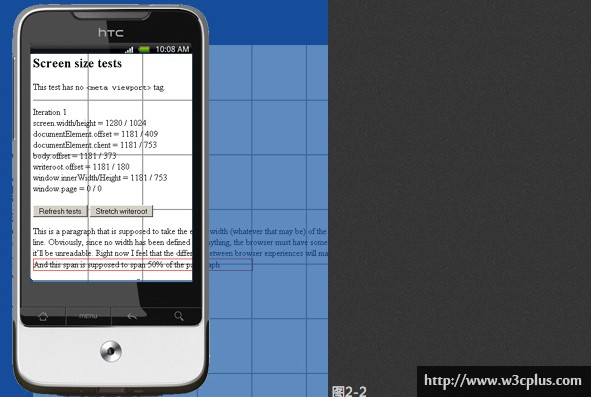
但蓝色栏目却不会溢出。我们定义了它的宽度为 width: 100% ,结果浏览器为它赋值宽度为 viewport 的宽度。浏览器不会在乎这个栏目的宽度是不是过窄了。如图 2-2

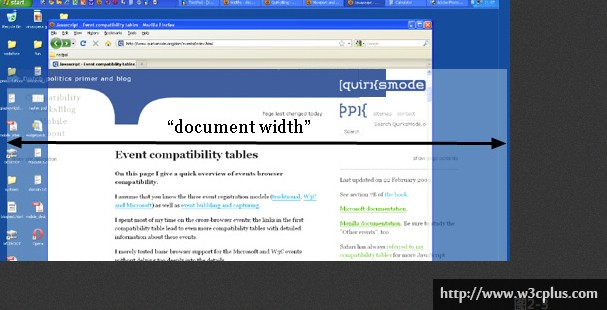
页面宽度 document width?
我真正想要知道的是页面内容的总大小,包括超出浏览器窗口部分。到目前为止,据我所知并没有办法找到这个值(当然,除非你的计算页面所有部分的宽度包括所有的margin,但是这种计算很容易出错)。
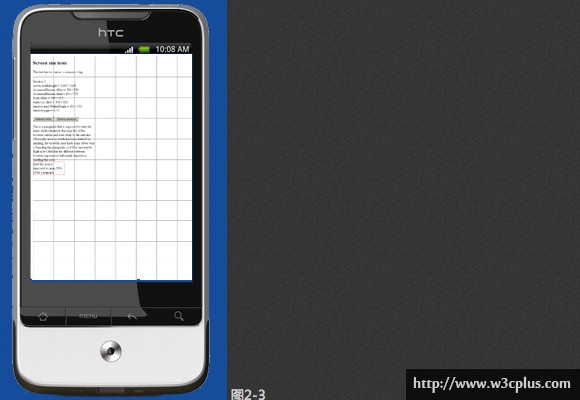
我们开始相信我们需要一个JavaScript特性对(property pair)来标示我所谓的页面宽度 document width(当然,以 css 的 pixels来度量)。如图 2-3

如果我们真的感觉对这是很烦躁:为什么不在 css 中借楼这些值?我期望定义 width: 100%来控制页面蓝色栏目的宽度,它基于页面的宽度而不是元素宽度。这似乎很棘手(this is bound to be tricky),如果成功的被实现我们也不会赶到惊讶。
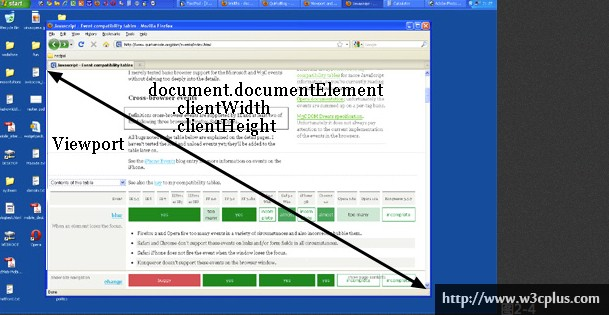
度量 viewport Measuring the view port
document.documentElement.clientWidth/Height
- 含义:
viewport的尺寸 - 度量:css 的
pixels - 兼容性问题:无
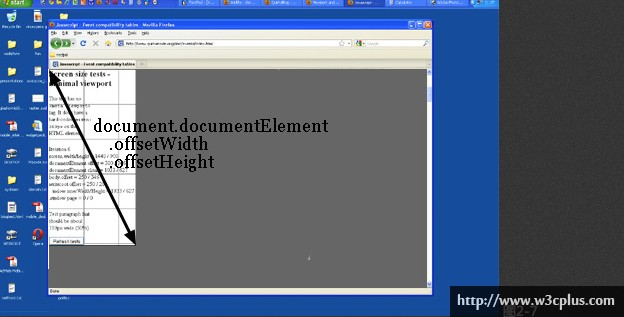
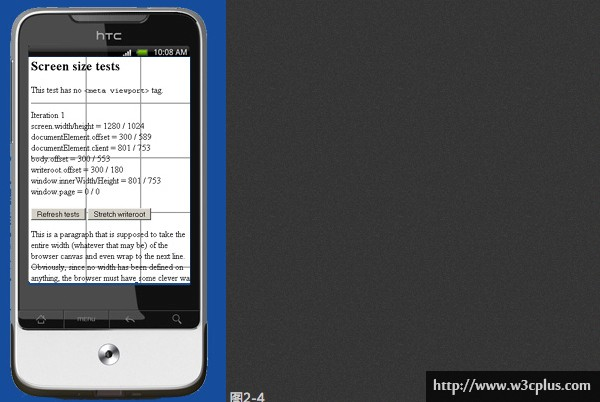
你也许想知道viewport的尺寸,他们可以通过document.documentElement.clientWidth/Height来获取。如图 2-4

如果你熟悉 DOM,你会知道document.documentElement实际上就是<html>元素:HTML 文档的根元素。然而viewport是比<html>更高级别的元素,打个比喻,他是容纳<html>元素的元素。那会和你是否给元素赋值 width 相关(我不建议这么做,但是确实可行的)
在那种情况下document.documentElement.clientWidth/Height依然给出了viewport的尺寸,而不是<html>元素。(这是特殊的规则只针对这个特性,在其余任何情况下元素使用实际的宽度)如图 2-5 。为<html>元素赋值25%。但是document,documentElement.clientWidth/Height的值不变。它虽然外貌从<html>元素取值,但实际描述的确实viewport的尺寸。

所以document.documentElement.clientWidth/Height只会给出viewport的尺寸,而不管<html>元素尺寸如何改变。
两个特性对 to property pairs
但是viewport的尺寸不是也通过window.innnerWidth/Height来描述吗?嗯,是,也不是
对这两个特性有严格区别,几乎算是吹毛求疵了
window.innerWidth/Height包含滚动条document.documentElement.clientWidth/Height不包含滚动条
我们能获取这两个特性对是因为他们是浏览器大战的残留。过去Netscape只支持window.innerWidth/Height,IE只支持document.documentElement.clientWidth/Height。从那时候开始所有其余浏览器都支持这两个特性。但IE一直未支持window.innerWidth/Height。
在桌面系统中,拥有这两个特性对只是一点小麻烦,但是在移动设备中却变成了一种祝福。后面我们会看到
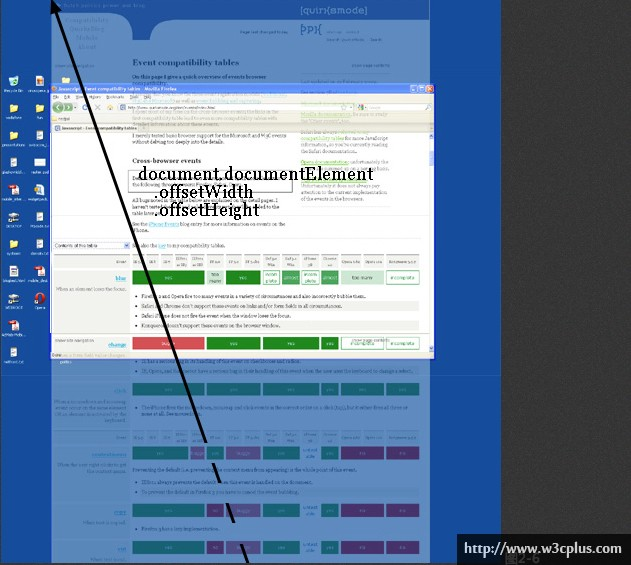
度量 <html> 元素 measuring the <html> element
document.documentElement.offsetWidth/Height
- 含义:
<html>的尺寸 - 度量:css 的
pixels - 兼容性问题:IE 用这个值表示
viewport的尺寸而非<html>
如果clientWidth/Height一直用以标示viewport的尺寸,我们该如何去获取<html>元素的尺寸呢?——document.documentElement.offsetWidth/Height。如图 2-6

这个特性针对真实的让你访问块级元素<html>元素,如果你为<html>元素赋值了宽度,offsetWidth会真实的反应出来。如图 2-7

事件坐标 Event coordinates
pageX/Y, clientX/Y, screenX/Y
- 含义:见下文
- 度量:见下文
- 兼容性问题:IE 不支持
pageX/Y,IE 使用CSS pixels来度量 screenX/Y - pageX/Y:从
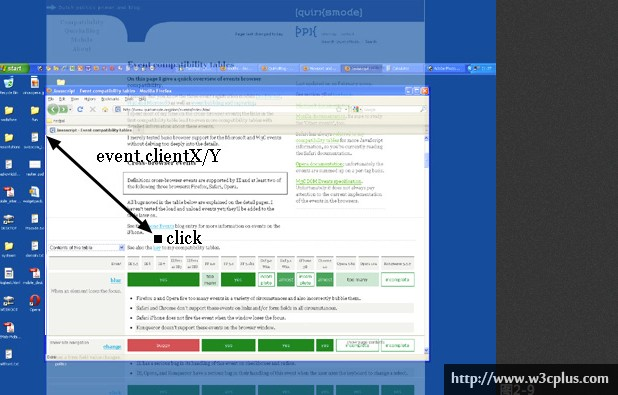
<html>原点到时间触发点的 css 的pixels - clientX/Y:从
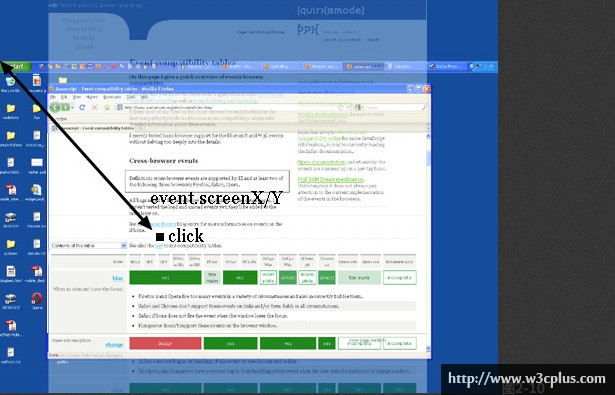
viewport原点(浏览器窗口)到时间触发点的 css 的pixels - screenX/Y:从用户显示器窗口原点到时间触发点的设备的
pixels
如图 2-8/2-9/2-10



9 成可能你会用到pageX/Y而 1 成左右会使用clientX/Y,screenX/Y基本没什么用。
Media 查询 media queries
mediaqueries
- 含义:见下文
- 度量:见下文
- 兼容性问题:IE 不支持
最后一点文字关于@media的 css 属性。触发点很简单:你可以根据页面的特定宽度来定义特殊 css 规则。举个例子
div.sidebar {
width: 300px;
}
@media all and (max-width: 400px) {
// styles assigned when width is smaller than 400px;
div.sidebar {
width: 100px;
}
}
如果宽度大于 400px,那么sidebar宽度为 300px。反之,sidebar宽度为 100px
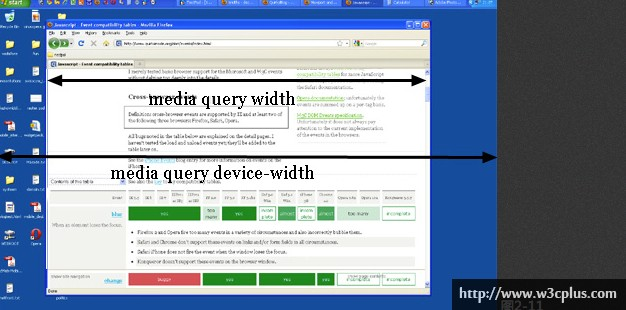
有两个相关的media查询:width/height和device-height。如图 2-11
device-width/height使用screen.width/height来作为的判定值。该值以设备的pixels来度量width/height使用documentElement.clientWidth/Height即viewport的值。该值以 css 的pixels来度量

到底该使用哪个呢?一个很无脑的结果:width。web开发中不需要对设备的宽度感兴趣,而width却是按照浏览器窗口的大小计算的
所以在桌面浏览器中使用width而忘记dwvice-width。接下来我们会看到在移动设备中有点凌乱。
总结
在此结束对桌面浏览器的特性的简短讨论,第二部分主要涉及移动设备和其他桌面浏览器的重要区别。
接下来是第二部分内容,来源于 A tale of two viewports ---- part two一文。
移动设备浏览器的问题
设备的宽度是移动设备浏览器和桌面浏览器的最大区别。移动设备的显示通常比桌面浏览器显示同一网站的内容要少。或者缩放浏览器变小导致文字无法阅读,或者只显示网站适合设备大小的部分内容。
移动设备的屏幕宽度比桌面浏览器小,经常最大就 400px 宽,而且通常会更小。(有些手机号称大宽度,但他们确是在说谎 – 或起码给了我们一些无用的信息)
一些中间宽度的 pad 设备(tabel device)如 ipad 或者传说中的 HP 的 wenOS 设备填补了桌面和移动浏览器设备的缺口,但却没有根本解决问题。网站还是必须在移动设备上工作,我们不得不让他们在小屏幕和是哪个显示地表现良好。
问题的风暴中心在于 css ,特别是viewport的尺寸。如果我们只是拷贝桌面的演示到移动设备,我们的 css 会丑到爆炸。
(假设移动设备的宽度 400px)我们回到width: 10%的侧边栏。如果在移动设备上同理处理,会出现 40px 的宽,实在太窄了。你的可变布局看起来被可怕的压扁了。
其中一种解决方式是为移动设备重新建设一个特殊的网站。及时跳开这些基本问题:你到底该怎么处理,现实的问题是只有很少的站长准备好了加入迎合移动设备而做改变。
移动设备浏览器供应商期望他们的客户端提供最好的可能性体验,即现在意味着“尽可能的像桌面浏览器”。因此许多处理手段是必须的。
两种 viewport
因为viewport太窄,不能很好为你的基本 css 布局服务了。罪显然的解决方式是让viewport更宽。因此这个需求分为了2个方面:虚拟的viewportvisualviewport和布局的viewportlayoutviewport。
George Cummins在Stack Overflow上解释这个基本概念,猛击。
想象下
layoutviewport是一张大的不能改变大小和角度的图片。现在你有个更小的框来观看这张大图片,这个框被不透明的材料包围,因而你只能看到大图片的一部分。你通过这个框子看到的大图片的部分被称为虚拟viewport(visual viewport)。你能拿着这个框站得离大图片远点(用户缩小页面功能),以一次性看到这个大图片。或者你能站得近一点(用户的放大页面功能)以看到一部分。你能改变这个框子的方向,但这张大图片的大小和形状都不会改变。
你可以参见解释详情by Chris
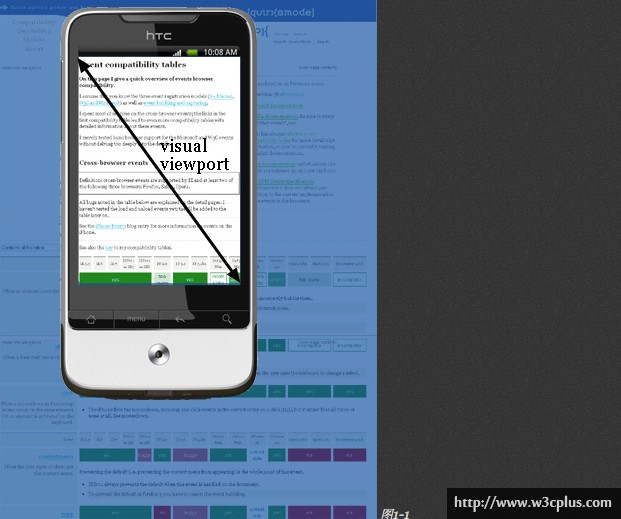
visualviewport是当前显示在屏幕上的部分页面。用户会滚动页面来改变可见部分,或者缩放浏览器来改变visualviewport的尺寸。如图 1-1

但是 css 布局,特别是感性的宽度(percentual widths)通常是按照layoutviewport来定义,而比visualviewport宽很多。
然而,<html>元素的宽度继承与layoutviewport,你的 css 应余弦准备着需要处理屏幕(layoutviewport)是不是远远超过手机屏幕宽度。这用以保证你的网站外观特性而恰如在桌面浏览器上一样。
layoutviewport到底有多宽?每个浏览器都不同。iphone上的Safari使用 980px、Opera 850px,安卓的Webkit核心 800排序,IE974px。
一些浏览器有特别的特性:
塞班webkit试着保存layoutviewport和visualviewport同样的宽度。因此,定义百分比宽度的元素变的巨难看。淡然,如果页面特定的宽度而不是适合visualviewport的宽度,那么该宽度的最大值会被设置为 850px
- 三星的
webkit(bada)上会设置layoutviewport和最宽的元素一样宽 - 黑莓上
layoutviewport和visualviewport在 100% 缩放时一样宽
缩放 Zooming
两种viewport都以 css 的 pixels来度量。当你通过缩放改变visualviewport时,layoutviewport保持不变
理解 layout viewport
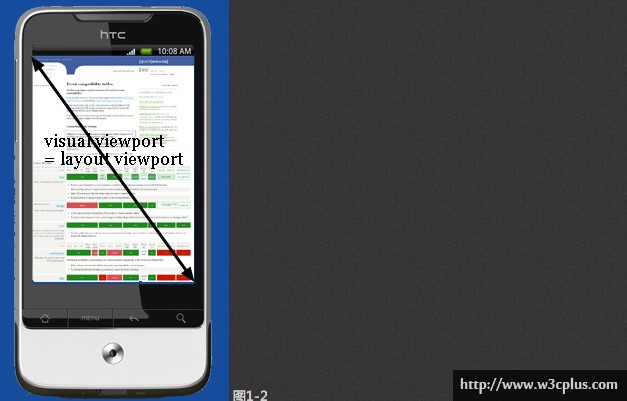
为了理解layoutviewport的尺寸,我们先看下页面完全缩小时放生了什么,许多移动设备浏览器在初始默认打开以最小缩放模式打开网站。(即在手机屏幕上展示完整宽度的页面)。如图 1-2

**重点:**浏览器已经选择好他们的layoutviewport的尺寸,它完整的覆盖了最小缩放模式下的移动浏览器的屏幕。
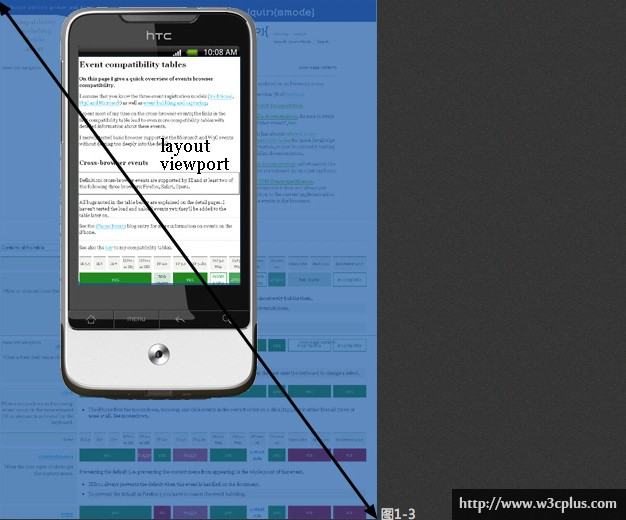
这时候layoutviewport的宽度高度和最小缩放模式下能再页面上显示的内容的宽度高度一致。即便用户缩放,它依然保持不变。如图 1-3

layoutviewport宽度通常保持不变,如果你旋转你的手机,visualviewport改变,但浏览器会缩放页面以自适应,以达到layoutviewport再次和visualviewport同样宽。如图 1-4

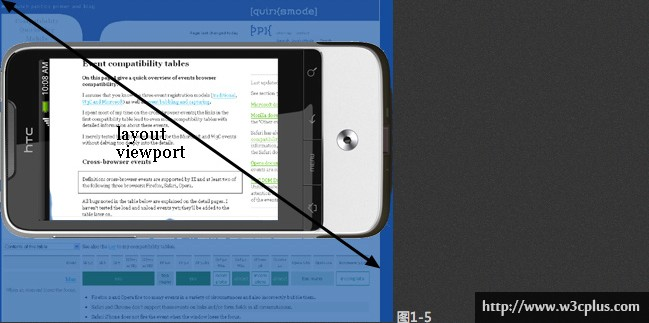
这影响到了layputviewport的高度,它突然变得比竖着模式更小(portrait model肖像模式),但 web 开发者并不关心高度,只在乎宽度。如图 1-5

度量 layout viewport
document.dicumentElement.clientWidth/Height 的尺寸
- 含义:
layoutviewport尺寸 - 度量:css 的
pixels - 完整支持:Opera iphone Anfroid Symbian MicroB Skyfire Obigo
- 问题:在 lris 上它标示
visualviewport - 三星
Webkit核心浏览器,仅当在页面上写入<meta viewport>标签,才正确标示,否则就代表着FireFox以设备的pixels来度量 IE返回 1024 * 768 px,而准确的尺寸保存在`document.body.clientWidth/HeightNetFront仅当 100% 缩放时候才正确- 塞班的
Webkit(在 s60v3 设备)不支持这些属性 - 不支持:黑莓
很幸运由于浏览器大战而遗留给我们 2 个特性对度量这两种 viewport
document.documentElement.clientWidth/Height传递layoutviewport的尺寸,如图 1-6

旋转之关系到高度,而不是宽度。如图 1-7

度量 visual viewport
window.innerWidth/Height
- 含义:
visualviewport尺寸 - 度量:css 的
pixels - 完整支持:
iPhoneSymbianBlackBerry
问题:
FireFox和Opera以设备的pixels返回该值AndroidBoltMicroB和NetFront以 css 的pixels返回该数值,且为layoutviewport的值
不支持:
IE,它使用document. documentElement. offsetWidh/Height来表示- 三星的
Webkit核心浏览器,仅当前页面上写入<meta viewport>标签,才能正确显示,否则就代表着<html>的尺寸 - 混乱:
lris,Skyfire,Obigo返回的值不知所云
我们使用window.innerWidth/Height来度量visualviewport。显然,随着用户缩放浏览器,这值会改变,更多、更少的 css pixels放进屏幕。如图 1-8

很不幸这是一个待完善的部分,许多浏览器依然没有支持对visualviewport的度量,到现在为止,没有浏览器将该度量储存在其他地方,我猜测window.innerWidth/Height会成为标准,albeit是强有力的支持者。
屏幕 Screen
screen.width and screen.height
- 含义:屏幕尺寸
- 度量:设备的
pixels - 完整支持:
iPhoneAndrioidSymbainOpera Mobile, iPhone, Samsung, and BlackBerry 不允许用户在设置viewport后再进行缩小操作(do not allow the user to zoom out.)著作权归作者所有。
商业转载请联系作者获得授权,非商业转载请注明出处。
原文: https://www.w3cplus.com/css/viewports.html © w3cplus.comlrisMicroBSkyfireObigo
问题:
OperaBoltFirefoxNetFront总是返回0- 三星的
Webkit核心浏览器,仅当在页面上写入标签,才正确标示
不支持:IE,它使用document.scrollLeft/Top来标示
你同时需要知道当前visualviewport相对于layoutviewport的距离。这就是移动位移,如同在桌面浏览器一样,使用window.pageX/YOffset储存。如图 1-9

<html> 元素
document.documentElement.offsetWidth/Height
- 含义:html 元素的整体尺寸
- 度量:css 的
pixels - 完整支持:
OperaiPhoneAndroidSymbainSamsunglrisBoltFirefoxMicroBSkyfireBliackBerryObigo
问题:
NetFront只在 100% 缩放时返回正确的值IE,使用这个特性对来标示visualviewport的尺寸。它使用document.body.clientWidth/Height来表示
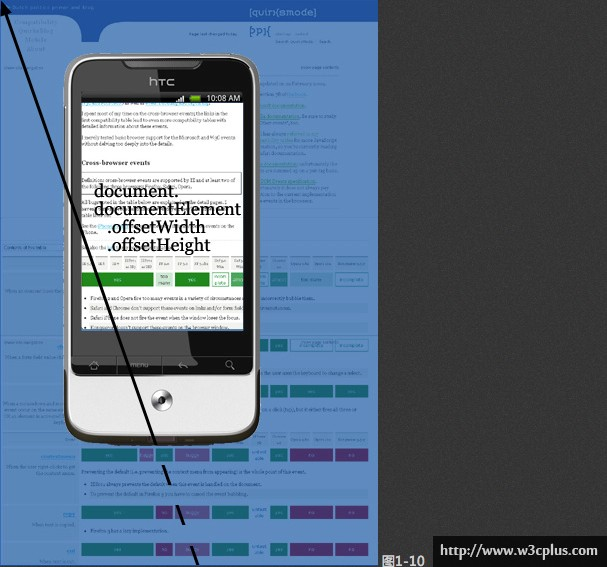
和桌面系统一样,document.documentElement.offsetWidth/Height给出了元素以 css 的pixels度量的尺寸。如图 1-10

Media查询 media queries
Mediaqueries
- 含义:以 css 的
pixels度量<html>元素或以设备的pixels度量设备 - 完整支持:
OperaiPhoneAndroidSymbainSamsunglrisBoltFirefoxMicroB - 不支持:
SkyfireIEBlackBerryNetFrontObigo - 备注:我只测试了浏览器是否从正确的特性对里提取这些值,而特性对里的值是否正确并不在这里进行详细测试
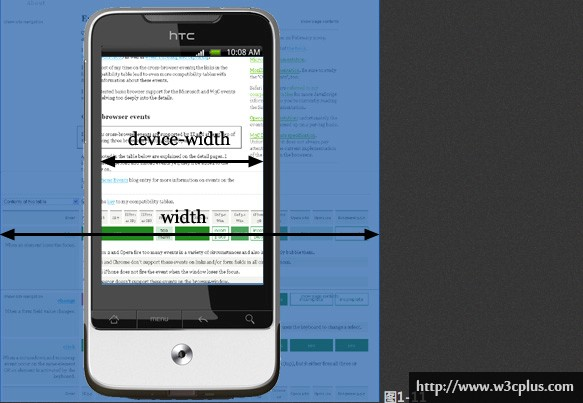
media查询如同桌面系统一样。width/height使用以 css 的pixels度量的layoutviewport,device-width/height使用设备的pixels度量的设备屏幕(device screen)。
换句话说,width/height反映document.documentElement.clientWidth/Height的值,device-width/height反映screen.width/height。(所有浏览器遵循同样的原理,即使取值错误的)。如图 1-11

哪个度量对 web 开发人员更有用呢?我也不知道
我起初认为device-width更重要,因为它给予了设备的信息,我们也许可以使用。例如,你能根据设备的宽度改变网站的外观。但是同样可以使用<meta viewport>标签做到这些,因此使用device-width并不是必须的。
那么 width 就更有用了吗?也许是,浏览器制造商认为他们给出了一些对网站游泳的宽度的细节,但是这些内容却含糊(混乱),因而 width media查询并不真正给出其余信息。
所以我们没有做决定,现在我认为media查询在标识网站处于桌面浏览器、pad浏览器或手机浏览器方面更重要,而在区别不同 pad 和手机设备方面并不有用。
事件坐标 Event coordinates
Eventcoordinates
- 含义:见下文
- 度量:见下文
- 完整支持:Symbian, Iris
问题:
Opera只有pageX/Y,但滚动页面过远时这个值会出错- 在
iPhone,Firefox, 和BlackBerry上clientX/Y和pageX/Y相等 - 在
Android和MicroB screenX/Y和clientX/Y相等,也就是它们以CSS的pixels度量屏幕尺寸 - 在
FireFox里screenX/Y值不正确 - IE,
BlackBerry, 和Obigo不支持pageX/Y NetFront所以三个值都是screenX/YObigoclientX/Y是screenX/YSamsung WebKit总是返回pageX/Y- 未测试:
Opera Mini,Bolt,Skyfire
事件坐标在桌面浏览器上多多少少是支持的。不幸的是,移动设备上在所测试的12个主流浏览器中只有Symbian WebKit 和 Iris完全正确的支持这3个坐标特性。其余浏览器多多少少都存在问题
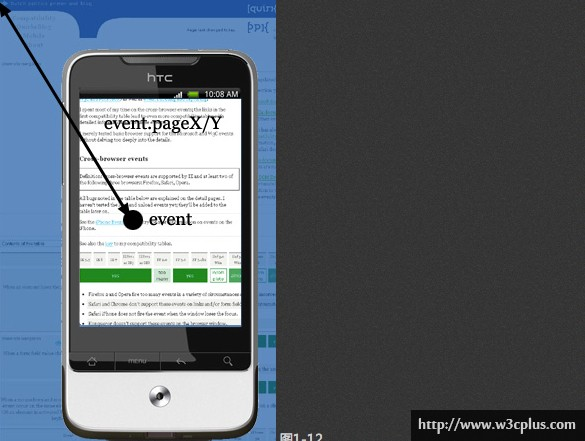
pageX/Y,该特性依然是基于页面的CSSpixels度量的值,如图在桌面浏览器一样,它是三个特性里面最有用的。如图1-12

clientX/Y是基于visualviewport的,以CSSpixels度量的值. 这样做比较靠谱,虽然我不是很确信这样计算的好处
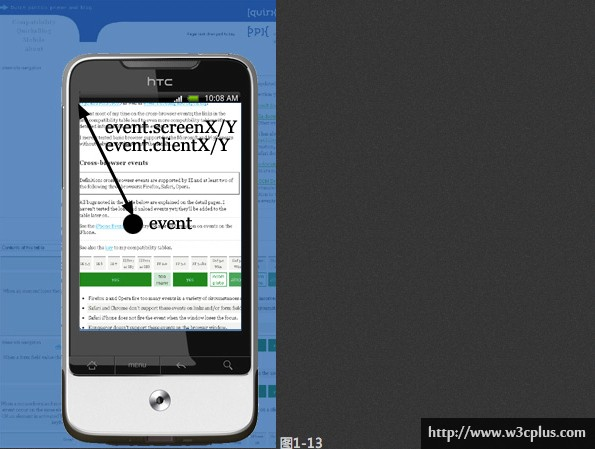
screenX/Y基于设备屏幕以设备的pixels度量的值。显然,它使用和clientX/Y同样的参考,而设备的pixels没什么用。所以我们不需要在意screenX/Y,同在桌面浏览器一样,每个bit都是没用的。如图1-13

viewport的meta标签 meta viewport
Metaviewport
- 含义:设置
layoutviewport的宽度 - 度量:CSS的
pixels - 完整支持:
OperaMobile,iPhone,Android,Iris,IE,BlackBerry,Obigo - 不支持:
Opera Mini,Symbian,Bolt,Firefox,MicroB,NetFront
问题:
Skyfire不能处理我的测试页面- 在三星的
wibkit浏览器下,出现会改变一些特性对的值 Opera Mobile,iPhone,Samsung,and BlackBerry不允许用户在设置viewport后再进行缩小操作(do not allow the user to zoom out.)
最后我们讨论<meta name="viewport" content="width=320">;最初这是Apple的一个html扩展标签,但被许多浏览器复用,意义是设置layoutviewport的宽度。为了理解它的含义,我们退一步看看基础。
假设你创建一个页面,并不为它赋值width。那么它会伸展开来占据100%的viewlayout的宽度。绝大多数浏览器缩小这个页面以在一屏的宽度上显示这个layoutviewport。我们获得如下效果。图2-1

用户会立马放大页面,虽然会起到效果,但绝大多数浏览器会保存元素完整的宽度(保持元素定位的不变),而导致阅读困难(文字超过屏幕),如图2-2

(唯一不同的是Android下的Webkit核心浏览器,他会剪短长串文字的html元素,以让他们适应屏幕。这简直太有才了,我觉得其余所有浏览器都应该复用这个特性。我会在再以后全面的写这方面内容)
现在你可以尝试着设置html{width: 320px}。现在<html>元素收缩,随之所有的会计元素都占有100%的<html>宽度:320px。当用户放大浏览器显示时这样做工作得挺好,但在最初加载时的缩小显示下,用户感觉很糟糕,因为页面几乎没内容。如图2-3.

为了解决这个问题,Apple引入了metaviewport。当你设置<meta name="viewport" content="width=320">,你网站的layoutviewport变成了320px。页面的初始状态就很正确了。如图2-4

你能任意设置layoutwidth的宽度,甚至包括device-width。device-width由以设备的pixels度量screen.width来设置。
在这里有个钩子(There’s a catch here)。有时严格的screen.width一点意义都没有,因为pixels的值太大了。例如,Nexus One上的严格宽度是480px,但Google的工程师觉得在用户设置device-width时,将layoutviewport设置为480太大了。他们砍成了2/3,提供320px,和iPhone上一致。
加入,像传言中,新的iPhone将提供一个巨大的pixels值(并不等于一个巨大的屏幕,只是分辨率),如果他们沿用这个特性:device-width为320,我一点都不会惊讶。或许最终device-width会直接意味着320px。
相关研究
position: fixed。一个固定位置的元素,如我们所知,定位于viewport。但到底是哪个viewport?我的研究结果如下:猛击- 其余
media查询:dpi,orientation, 特别是dpi是个灾难性的区域,不仅仅因为所以浏览器都返回96dpi(通常这个值是错误的),而且因为我们不知道web开发人员到底对哪部分感兴趣。[一个相关问题](https://stackoverflow.com/questions/11722442/is-there-a-way-to-use-dpi-in-css-media-queries-instead-of-px - 当我们的元素大于
layoutviewport或<html>时会发生什么?如果我们在layoutvwport为320px的页插入了一个1500p元素,如果我们为<html>设置了overflow: visible时,它会超出。是否意味着实际的viewport能比layoutviewport更宽?此外,这种情况发生时一个旧的Android设备(Nexus One)扩大HTML元素。这是个好主意么?
