字体图标简介
有些结构样式比较简单的图形可以用字体图标来表示,看上去像是图片吗,实际是字体
优点:
1、占用内存小,相比精灵图而言,精灵图占内存大
2、可以随意放大缩小,不会失真
注意:但是不所有图标都可以用字体图标表示,一些复杂的图形还是得精灵图
字体图标的使用方法
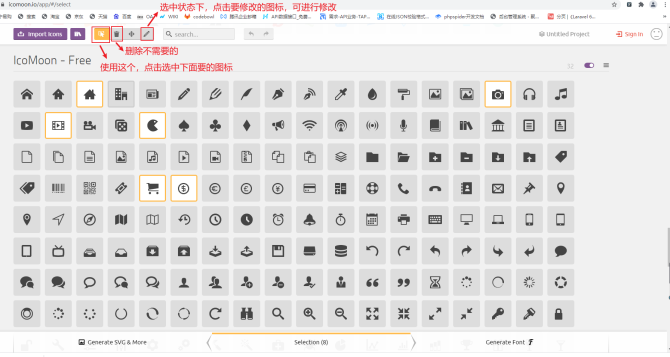
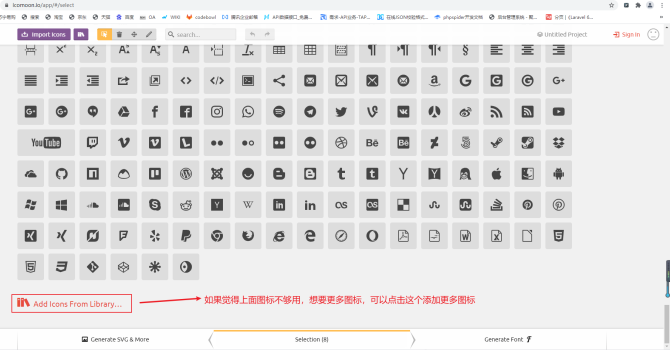
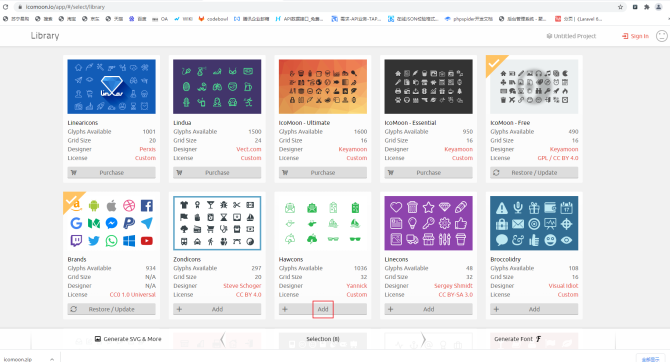
1.到网站选取所需图形
推荐字体图标下载网站:
①icomoon字库:https://icomoon.io/
②阿里巴巴矢量图标库:https://www.iconfont.cn/
icomoon字库:





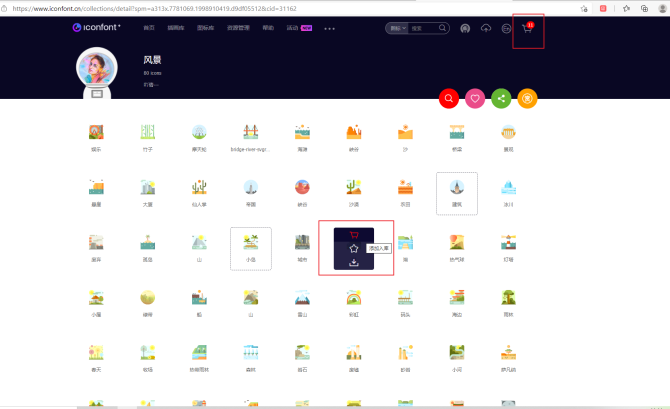
阿里巴巴字库:
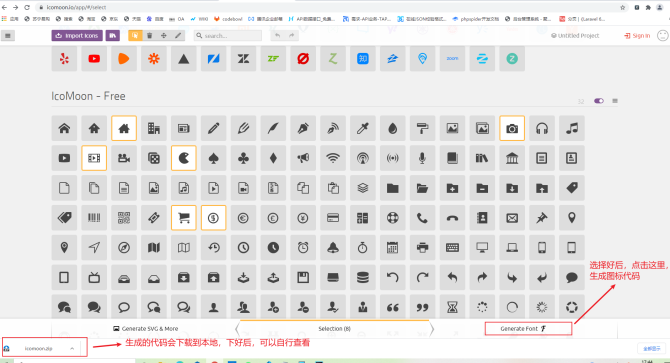
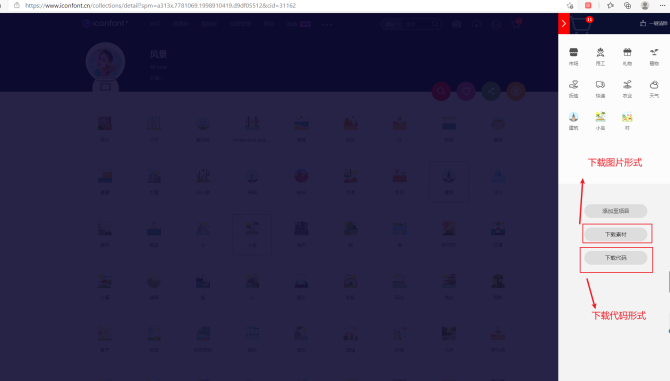
选择要下载的图标,加入购物车,选好要下的图标后,点击购物车,选择要下载的形式,进行下载:


2.下载图形到本地
3.使用方法
icomoon字库使用方法:
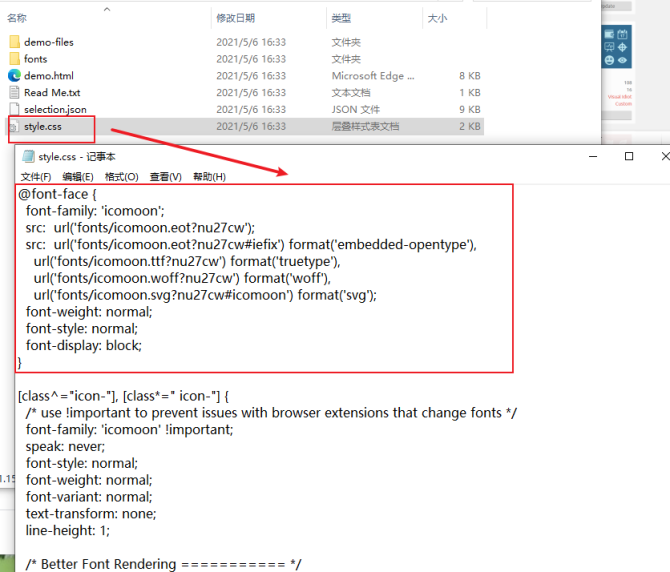
解压下载的压缩包,
①将font文件夹复制到自己所写页面同一级
②复制下面这段代码:

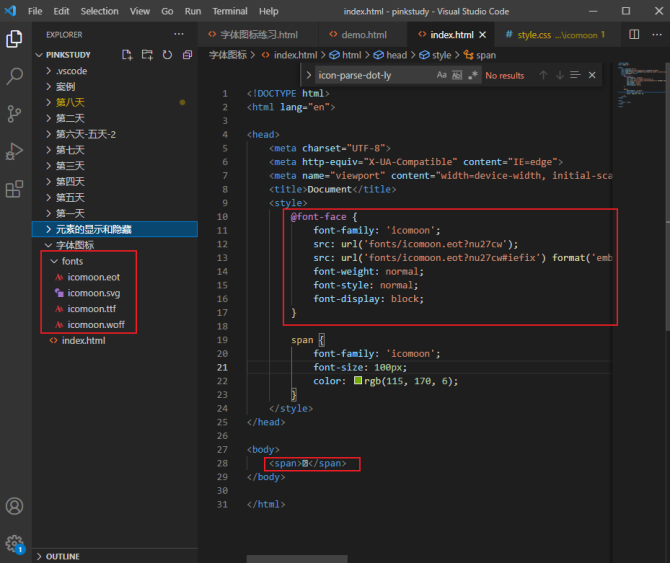
将复制的代码粘贴到自己页面中:

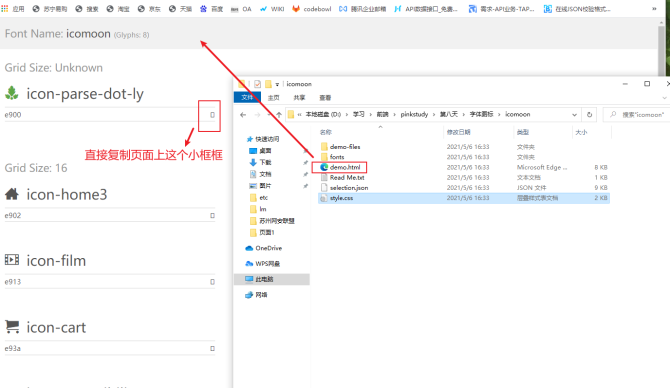
③打开解压的文件中的文件demo.html,复制页面中所需图标下的小框框

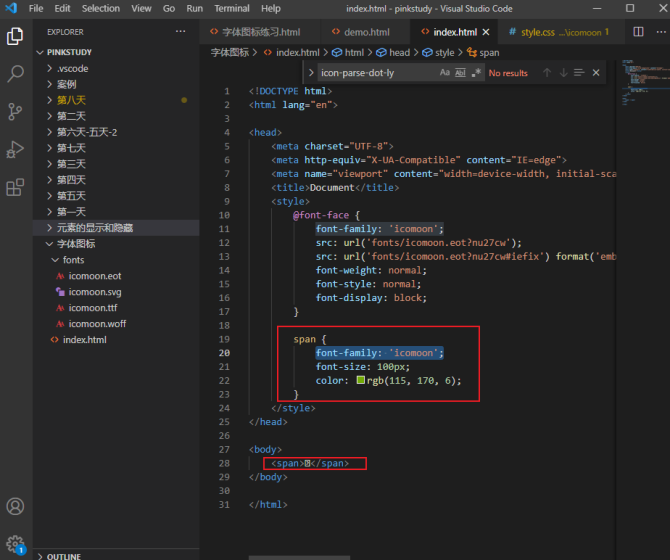
④将复制的小框框粘贴到自己的页面,记得给元素设置- - - css属性font-family: ‘icomoon’;
⑤给图标设置自己想要的样式,编写css样式代码

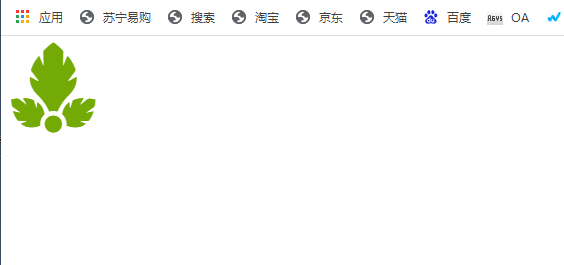
页面效果图:

阿里巴巴字库使用方法:
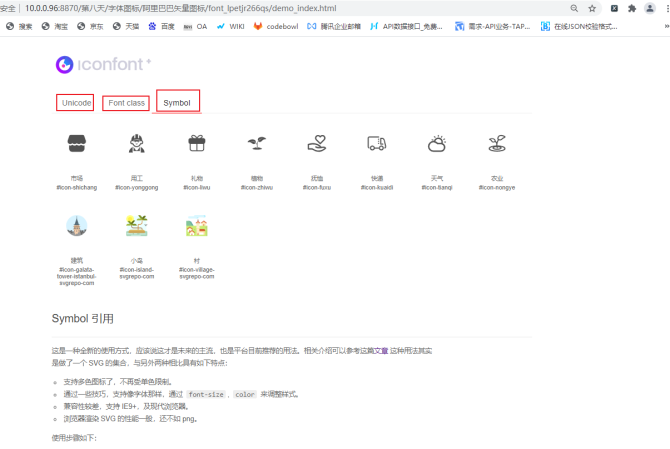
打开下载的demo_index.html页面,上面有详细的使用方法步骤介绍:

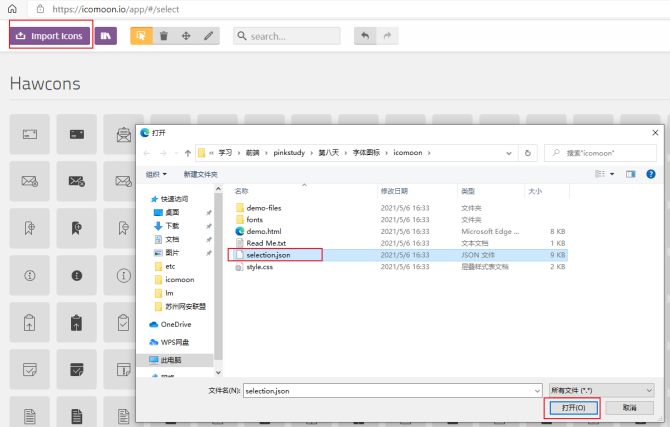
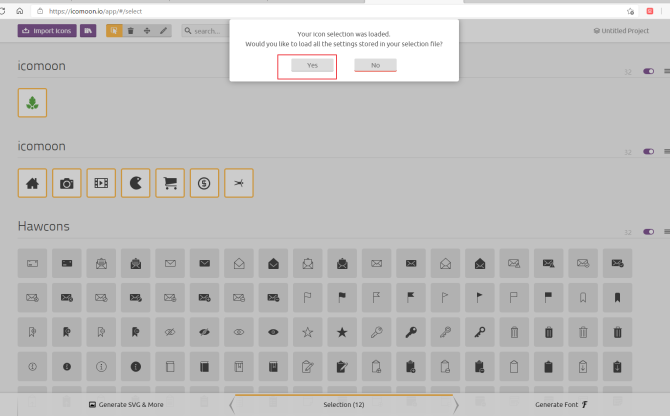
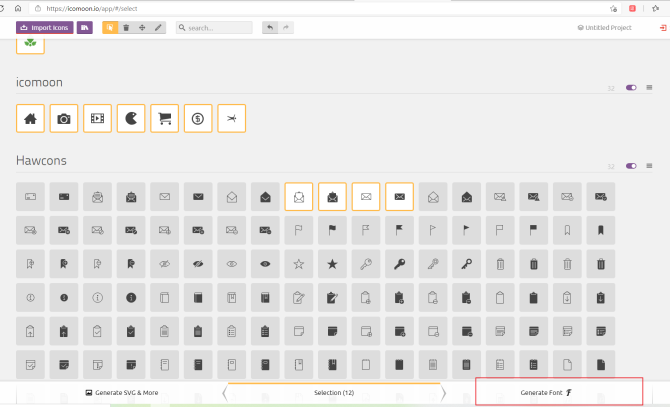
字体图标的追加方法
有时下载好后,后面又要添加新的字体图标- - -可以上传selection.json文件,然后重新下载字体图标,下载好后替换之前的文件,如下图所示: