JavaScript 的组成
①ECMAScript- - - Javascript的基础语法
②DOM- - - 文档对象模型
③BOM- - - 浏览器对象模型
JavaScript 3种书写位置
①行内式
写在html标签中,使用onclick属性应用,onclick=“alert(‘文字’)”
②内嵌式
<script>
js语句
</script>
③外部js
<script src="js文件"></script>
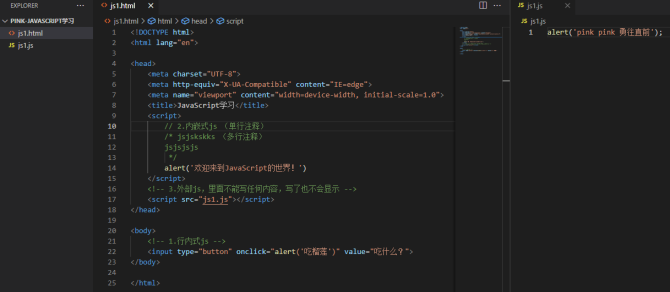
例子2:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScript学习</title>
<script>
// 2.内嵌式js (单行注释)
/* jsjskskks (多行注释)
jsjsjsjs
*/
alert('欢迎来到JavaScript的世界!')
</script>
<!-- 3.外部js,里面不能写任何内容,写了也不会显示 -->
<script src="js1.js"></script>
</head>
<body>
<!-- 1.行内式js -->
<input type="button" onclick="alert('吃榴莲')" value="吃什么?">
</body>
</html>
JavaScript 输入输出语句
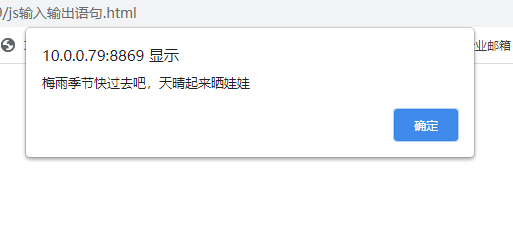
①弹出提示框:alert()
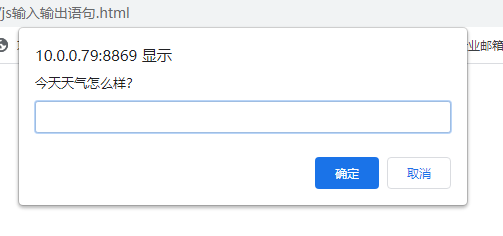
②弹出输入框:prompt()
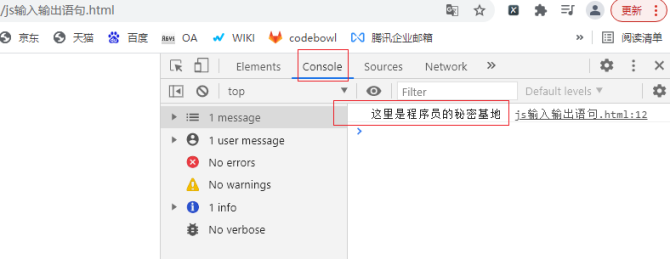
③控制台输出:console.log()
例子1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>js输入输出语句</title>
<script>
prompt("今天天气怎么样?");
alert("梅雨季节快过去吧,天晴起来晒娃娃");
console.log('这里是程序员的秘密基地');
</script>
</head>
<body>
</body>
</html>