单行文字溢出处理
代码示例1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文字溢出隐藏</title>
<style>
div {
width: 300px;
background-color: pink;
}
</style>
</head>
<body>
<img src="images/草鸮1.jpg" alt="">
<div>草鸮(学名:Tyto longimembris)是中等体型的鸮类,体长35厘米,夜行猛禽。</div>
</body>
</html>
页面效果:

步骤一:white-space: nowrap;
默认是white-space: normal,自动换行,
让文字一行显示就是white-space: nowrap;不换行
代码示例2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文字溢出隐藏</title>
<style>
div {
width: 300px;
white-space: nowrap;
background-color: pink;
}
</style>
</head>
<body>
<img src="images/草鸮1.jpg" alt="">
<div>草鸮(学名:Tyto longimembris)是中等体型的鸮类,体长35厘米,夜行猛禽。</div>
</body>
</html>
页面效果:

步骤二:overflow: hidden;
隐藏超出的文字:
代码示例3:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文字溢出隐藏</title>
<style>
div {
width: 300px;
white-space: nowrap;
overflow: hidden;
background-color: pink;
}
</style>
</head>
<body>
<img src="images/草鸮1.jpg" alt="">
<div>草鸮(学名:Tyto longimembris)是中等体型的鸮类,体长35厘米,夜行猛禽。</div>
</body>
</html>
页面效果:

步骤三:text-overflow: ellipsis;
省略号样式显示溢出效果:
代码示例4:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文字溢出隐藏</title>
<style>
div {
width: 300px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
background-color: pink;
}
</style>
</head>
<body>
<img src="images/草鸮1.jpg" alt="">
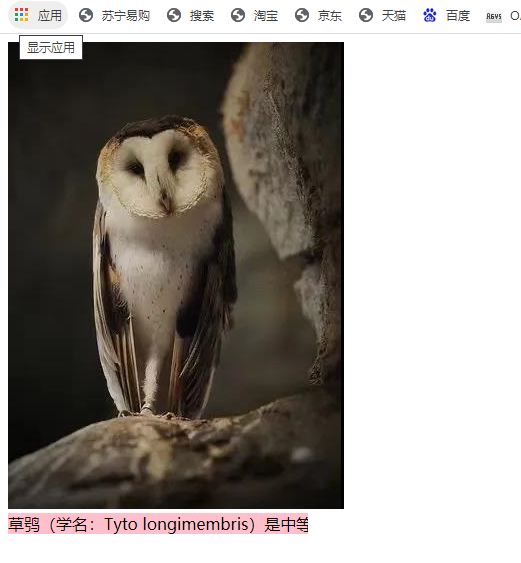
<div>草鸮(学名:Tyto longimembris)是中等体型的鸮类,体长35厘米,夜行猛禽。</div>
</body>
</html>
页面效果:

多行文字溢出处理
代码示例5:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>多行文字溢出隐藏</title>
<style>
div {
width: 300px;
height: 150px;
margin: 0 auto;
background-color: pink;
}
</style>
</head>
<body>
<div>草鸮(学名:Tyto longimembris)是中等体型的鸮类,体长35厘米,夜行猛禽。面庞心形。似仓鸮,但脸及胸部的皮黄色色彩甚深,上体深褐。喙坚强而钩曲。嘴基蜡膜为硬须掩盖。翅的外形不一,第五枚次级飞羽缺。尾短圆,尾羽12枚,有时仅10枚。脚强健有力,常全部被羽,第四趾能向后反转,以利攀缘。爪大而锐。尾脂腺裸出。无副羽,间或留存。耳孔周缘具耳羽,有助于夜间分辨声响与夜间定位。营巢于树洞或岩隙中。雏鸟晚成性。</div>
</body>
</html>
页面效果:

代码示例6:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>多行文字溢出隐藏</title>
<style>
div {
width: 300px;
height: 150px;
margin: 0 auto;
overflow: hidden;
text-overflow: ellipsis;
/* 转换成弹性伸缩盒子模型显示 */
display: -webkit-box;
/* 设置第几行文本溢出后出现省略号样式 */
-webkit-line-clamp: 7;
/* 设置或检索伸缩盒子对象的子元素的排列方式 */
-webkit-box-orient: vertical;
background-color: pink;
}
</style>
</head>
<body>
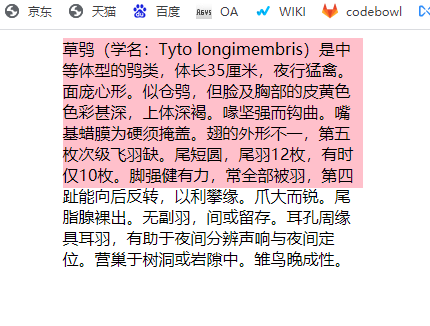
<div>草鸮(学名:Tyto longimembris)是中等体型的鸮类,体长35厘米,夜行猛禽。面庞心形。似仓鸮,但脸及胸部的皮黄色色彩甚深,上体深褐。喙坚强而钩曲。嘴基蜡膜为硬须掩盖。翅的外形不一,第五枚次级飞羽缺。尾短圆,尾羽12枚,有时仅10枚。脚强健有力,常全部被羽,第四趾能向后反转,以利攀缘。爪大而锐。尾脂腺裸出。无副羽,间或留存。耳孔周缘具耳羽,有助于夜间分辨声响与夜间定位。营巢于树洞或岩隙中。雏鸟晚成性。</div>
</body>
</html>
页面效果: