出现空白原因
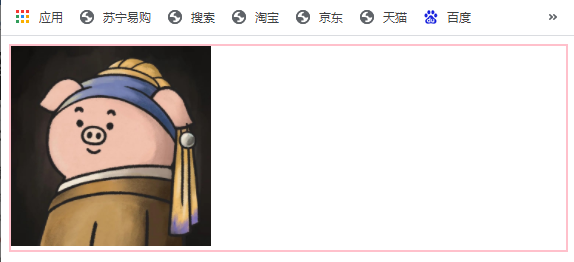
例如,一个div中包含了一个img,div没有设置高度,应该是img有多高,就会撑多高,给div设置一个边框查看效果,发现图片下方多了一点空白。
原因:img是行内块元素,默认文字基线对齐,即vertical-align: baseline; 所以图片下方有空白
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
border: 2px solid pink;
}
img {
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<div>
<img src="images/pic2.jpg" alt="">
</div>
</body>
</html>
页面效果:

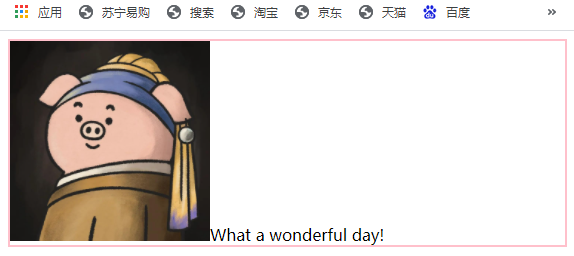
原因:默认图片是与文字基线对齐,添加文字测试:
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
border: 2px solid pink;
}
img {
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<div>
<img src="images/pic2.jpg" alt="">What a wonderful day!
</div>
</body>
</html>
页面效果:

消除空白方法
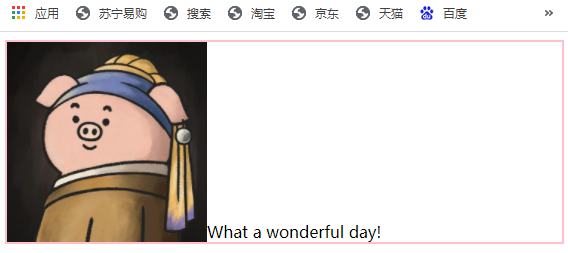
设置vertical-align非基线
vertical-align:bottom/middle/top;
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
border: 2px solid pink;
}
img {
width: 200px;
height: 200px;
vertical-align: bottom;
}
</style>
</head>
<body>
<div>
<img src="images/pic2.jpg" alt="">What a wonderful day!
</div>
</body>
</html>
页面效果:

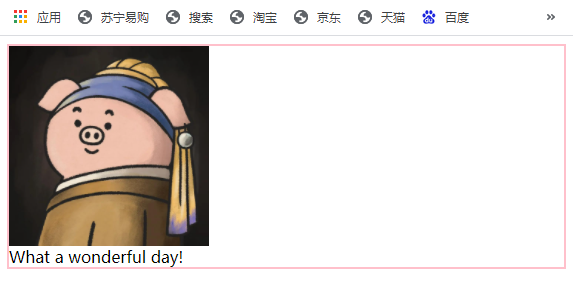
将图片设置成块级元素:display: block;
因为块级元素没有vertical-align属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
border: 2px solid pink;
}
img {
display: block;
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<div>
<img src="images/pic2.jpg" alt="">What a wonderful day!
</div>
</body>
</html>
页面效果:

推荐使用是一种方法,设置成块元素后,图片会独占一行

