jQuery-获取/修改内容文本值:
html()- - -获取元素下的内容,包含标签
text()- - -获取元素下的文本内容,不包含标签
val()- - -获取表单的内容
如果要修改内容,则在函数里写上要改成的值:
html(“要改成的内容”)
text(“要改成的内容”)
val(“要改成的内容”)
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery获取内容文本值</title>
</head>
<body>
<div>
<i>今天天气晴~明天放假啦(*^▽^*) ✿✿ヽ(°▽°)ノ✿</i>
</div>
<h2>今日心情~</h2>
<input type="text" placeholder="放假一时爽,一直放假一直爽~">
<script src="js/jQuery.min.js"></script>
<script>
console.log($("div").html());
console.log($("div").text());
$("h2").html("今日心情~ nice");
$("input").val();
</script>
</body>
</html>
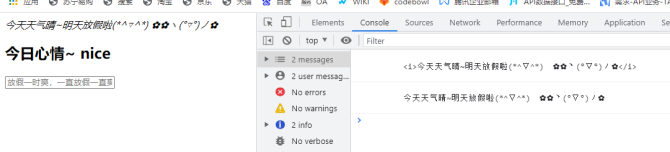
页面效果: