零基础编写的笑话趣图微信小程序
| 博客班级 | https://edu.cnblogs.com/campus/zjcsxy/SE2020/ |
| 作业要求 | https://edu.cnblogs.com/campus/zjcsxy/SE2020/homework/11334 |
| 作业目标 |
|
| 作业源代码 | https://github.com/31801113/xiaohuaqutu |
| 学号 | 31801113 |
| 院系 | 浙大城市学院计算机系 |
| 班级姓名 | 计算1802 蔡晓辰 |
前言
这是一个图片趣图微信小程序,作为我的软件工程作业
由于是个微信小程序的新手,整个微信小程序都是按照B站上的视频一步一步手打出来的,在一些地方进行了不少的修改
图片来源于网络,如有侵权,请联系我,立即删除
所用教程来源:https://www.bilibili.com/video/BV1Ss411p7Mk
笑话接口:https://v.juhe.cn/joke/content/text.php?key=2ca3e19979fadf2279ac6a036669f5ad&page=1&pagesize=2
由于属于新手作品,存在着各种各样的问题与缺陷,望各位大佬给予指点
注意:接口存在每日连接数限制,每日连接超过次数会使整个微信小程序错误
使用工具:微信开发者工具RC 1.03.2009301
时间:2020.10
界面布局及代码展示


以下为微信小程序app.json中用于创建主要界面的代码,注意:json中不应出现注释
1 { 2 "pages": [ 3 "pages/joke/joke",//笑话界面 4 "pages/picture/picture",//趣图界面 5 "pages/index/index",//小程序Demo页 6 "pages/logs/logs"//小程序Demo页 7 ], 8 "window": { 9 "navigationBarBackgroundColor": "#268dcd",//导航栏背景 10 "navigationBarTitleText": "笑话趣图",//导航栏标题 11 "navigationBarTextStyle": "white",//导航栏标题背景 12 "enablePullDownRefresh": true,//是否允许下拉刷新 13 "backgroundTextStyle": "dark"//下拉框样式 14 }, 15 "tabBar": { 16 "color": "#000000",//底部菜单文字颜色 17 "selectedColor": "#268dcd",//底部菜单文字选中颜色 18 "backgroundColor": "#ffffff",//底部菜单背景颜色 19 "borderStyle": "white",//底部菜单边框颜色 20 "list": [//菜单个数(至少两个生效) 21 { 22 "text": "笑话", 23 "pagePath": "pages/joke/joke", 24 "iconPath": "image/_smile_gray.png",//默认图标 25 "selectedIconPath": "image/_smile.png"//选中图标 26 }, 27 { 28 "text": "趣图", 29 "pagePath": "pages/picture/picture", 30 "iconPath": "image/_picture_gray.png",//默认图标 31 "selectedIconPath": "image/_picture.png"//选中图标 32 } 33 ] 34 }, 35 "sitemapLocation": "sitemap61.json" 36 }
在app.js中定义好有关一键回顶部的按钮的各个函数
//app.js App({ data:{ minscreenHeight:0, }, onLaunch: function () { this.getHeight(1) }, getHeight: function (n) { var _this = this; wx.getSystemInfo({ success: function (res) { _this.data.minscreenHeight = res.windowHeight * n } }) }, goTop: function () { wx.pageScrollTo({ scrollTop: 0, duration: 300 }) }, globalData: { userInfo: null } })
在app.wxss中定义好笑话的各个样式
/**app.wxss**/ .container { height: 100%; display: flex; flex-direction: column; align-items: center; justify-content: space-between; padding: 200rpx 0; box-sizing: border-box; } .joke{ margin: 10px; padding: 10px; border-radius: 5px; border-top: 1px solid #DEDEDE; border-left: 1px solid #DEDEDE; box-shadow: 2px 2px 2px #C7C7C7; }
在joke.js中通过接口获得数据并将其存储于jokeList中,相关代码参考:https://developers.weixin.qq.com/miniprogram/dev/api/network/request/wx.request.html
在onPullDownRefresh函数中将page的值+1后经过重新加载使得界面可以下拉刷新出新的笑话
注意:请勾选微信开发者工具右上角详情中的本地设置中的不校验合法域名、web-view(业务域名)、TLS 版本以及 HTTPS 证书,否则微信小程序将报错并无法运行,有关域名检验的说明:https://developers.weixin.qq.com/miniprogram/dev/framework/ability/network.html
在joke.wxss的qwe中定义获得的笑话的字体的样式,在goTop中定义一键回到顶部的按键的样式
/* pages/joke/joke.wxss */ .qwe{ font-size: large; font-weight: bolder; }
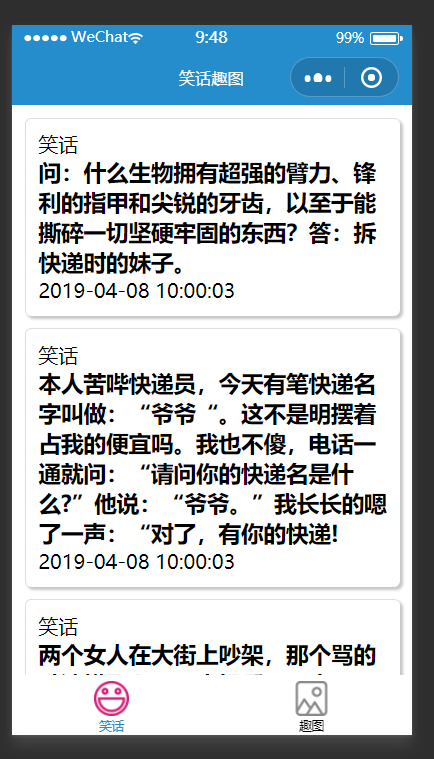
在joke.wxml中显示从接口中获得的各类数据并使用各类样式显示,向所有人显示返回顶部按键,其中列表渲染代码参考:https://developers.weixin.qq.com/miniprogram/dev/reference/wxml/list.html
<!--pages/joke/joke.wxml--> <view class = "joke" wx:for="{{jokeList}}"> <view>笑话</view> <view> <text class = "qwe">{{item.content}}</text>
</view>
<view>{{item.updatetime}}</view>
</view>
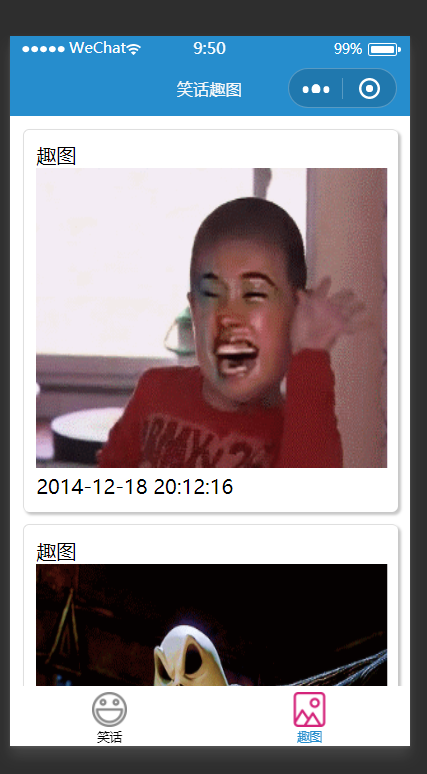
完成后应该能出现笑话界面的效果图,相似地,在picture的文件夹中完成以上的操作,注意:图片的加载与text有些许的不同,需要使用url去获取
将代码类似使用后就可以看到效果图
反思与期望
由于本人在之前从未接触过html和css编程以及微信小程序的编写,因此整个小程序看起来非常简单并且漏洞百出
现存的微信小程序依然存在着不少的bug,如接口如果接入超过接口每日上限将会使程序崩溃(如果仅仅是日常使用没有大量访问并不会导致此类现象发生,但我在调试时由于不熟练曾出现过此类现象,但不必过分担心)等
在制作这次微信小程序的过程中,让我初识了html和css的知识,对于微信开发者工具的使用有了初步的了解
存在不足:小程序只能在最开始上拉刷新,无法实现下拉刷新
有关网站的链接汇总
课程推荐:https://www.bilibili.com/video/BV1Ss411p7Mk
https://www.bilibili.com/video/BV1nE41117BQ
github:https://github.com/31801113/xiaohuaqutu
小程序开发文档:https://developers.weixin.qq.com/miniprogram/dev/framework/
广告页相关文档:https://blog.csdn.net/weixin_39815001/article/details/84589401

