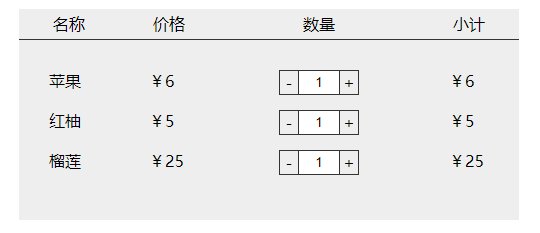
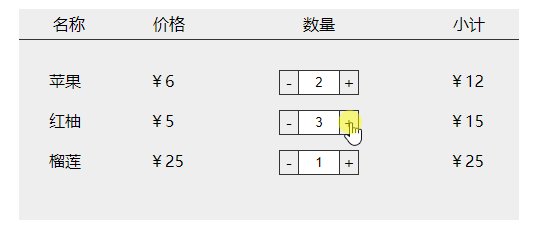
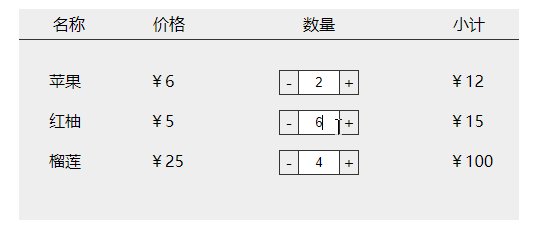
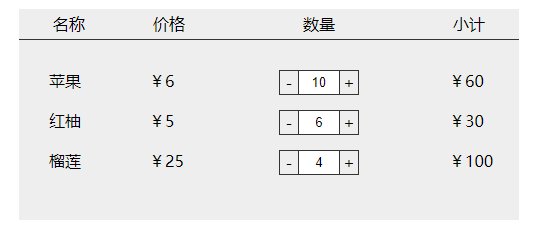
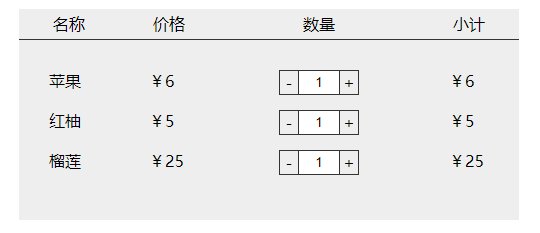
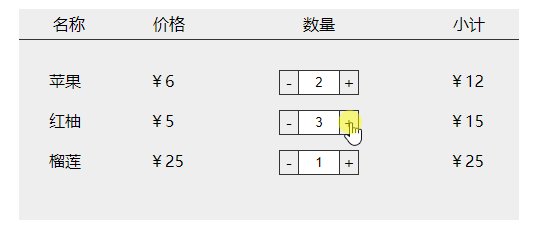
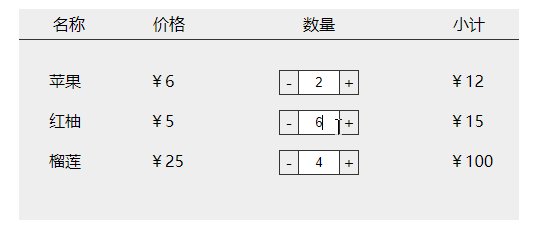
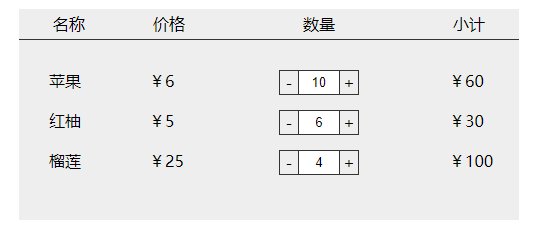
页面效果:

实现思路:
- 加元素绑定点击事件,事件处理程序- - -
① 改变数量:获取当前数量,点击后,数量加1,
② 改变小计:获取价格,获取文本值用text(),截取数字部分,例如:substr(1);小计等于 价格 乘以 当前数量;再将计算出的数字赋值给小计,前面有非数字文字时,注意使用字符串连接后再赋值,例如:html(“¥” + p * num)
- 减元素绑定点击事件,事件处理程序- - -
① 改变数量:获取当前数量,点击后,数量减1;如果数量为1,不再继续减
② 改变小计:获取价格,获取文本值用text(),截取数字部分,例如:substr(1);小计等于 价格 乘以 当前数量;再将计算出的数字赋值给小计,前面有非数字文字时,注意使用字符串连接后再赋值,例如:html(“¥” + p * num)
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>修改商品小计</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
.content {
width: 500px;
margin: 100px auto;
background-color: #eee;
}
/* 头部 */
.p-head ul {
width: 100%;
height: 30px;
line-height: 30px;
border-bottom: 1px solid #333;
}
.p-head li {
float: left;
overflow: hidden;
width: 100px;
text-align: center;
}
.p-head li:nth-child(3) {
width: 200px;
}
/* 商品展示 */
.fruit-list {
width: 100%;
padding: 30px;
overflow: hidden;
}
.fruit-list li {
width: 100%;
height: 30px;
margin-bottom: 10px;
}
.f-name {
width: 100px;
float: left;
}
.p-price {
width: 100px;
float: left;
}
.num {
float: left;
width: 80px;
height: 25px;
margin: 0 30px;
display: flex;
justify-content: space-between;
align-items: center;
border: 1px solid #333;
box-sizing: border-box;
}
.num span {
display: inline-block;
width: 20px;
text-align: center;
cursor: pointer;
}
.num input {
display: inline-block;
width: 40px;
height: 100%;
border: none;
text-align: center;
border-left: 1px solid #333;
border-right: 1px solid #333;
outline: none;
}
.p-sum {
float: left;
width: 100px;
padding-left: 60px;
}
</style>
</head>
<body>
<div class="content">
<div class="p-head">
<ul>
<li>名称</li>
<li>价格</li>
<li>数量</li>
<li>小计</li>
</ul>
</div>
<div class="fruit-list">
<ul>
<li>
<div class="f-name">苹果</div>
<div class="p-price">¥6</div>
<div class="num">
<span class="decrease">-</span>
<input type="text" class="itxt" value="1">
<span class="increase">+</span>
</div>
<div class="p-sum">¥6</div>
</li>
<li>
<div class="f-name">红柚</div>
<div class="p-price">¥5</div>
<div class="num">
<span class="decrease">-</span>
<input type="text" class="itxt" value="1">
<span class="increase">+</span>
</div>
<div class="p-sum">¥5</div>
</li>
<li>
<div class="f-name">榴莲</div>
<div class="p-price">¥25</div>
<div class="num">
<span class="decrease">-</span>
<input type="text" class="itxt" value="1">
<span class="increase">+</span>
</div>
<div class="p-sum">¥25</div>
</li>
</ul>
</div>
</div>
<script src="js/jQuery.min.js"></script>
<script>
$(function() {
// 加元素绑定点击事件,点击数量增加,小计增加
$(".increase").click(function() {
// 改变数量
var num = $(this).siblings(".itxt").val();
num++;
$(this).siblings(".itxt").val(num);
// 改变小计
var p = $(this).parent().siblings(".p-price").text().substr(1);
$(this).parent().siblings(".p-sum").html("¥" + p * num);
});
// 减元素绑定点击事件,点击数量减少,小计减少
$(".decrease").click(function() {
// 改变数量
var num = $(this).siblings(".itxt").val();
// 数量为1后,不能再减
if (num == 1) {
return false;
}
num--;
$(this).siblings(".itxt").val(num);
// 改变小计
var p = $(this).parent().siblings(".p-price").text().substr(1);
$(this).parent().siblings(".p-sum").html("¥" + p * num);
});
// 为数量表单绑定变化事件
$(".itxt").change(function() {
var num = $(this).val();
var p = $(this).parent().siblings(".p-price").text().substr(1);
$(this).parent().siblings(".p-sum").html("¥" + p * num);
})
});
</script>
</body>
</html>