1. 轮播图添加前后箭头注意事项
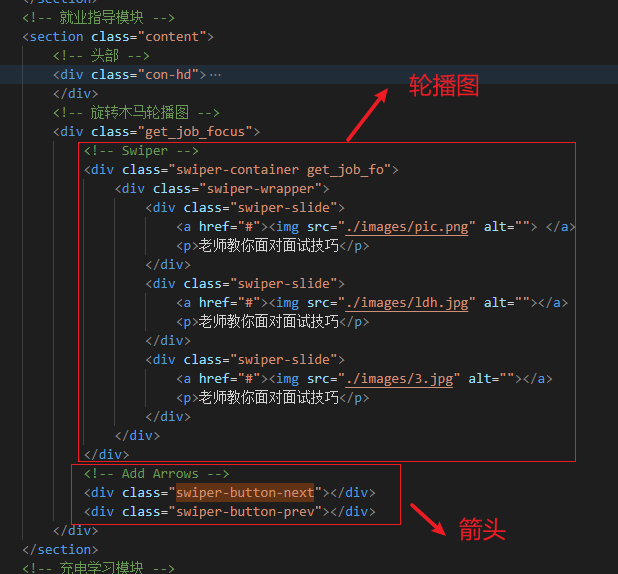
a. html代码中的放置位置
应该放在轮播图模块的下面,而不是里面:

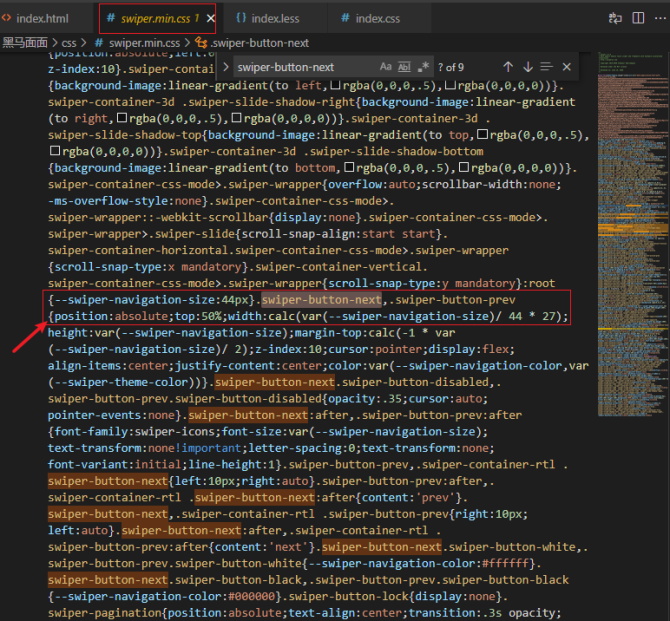
b. 注意要给箭头的父盒子加上相对定位 - - - “子绝父相”规则,箭头已经添加了绝对定位,在swiper.min.css文件中写了的:

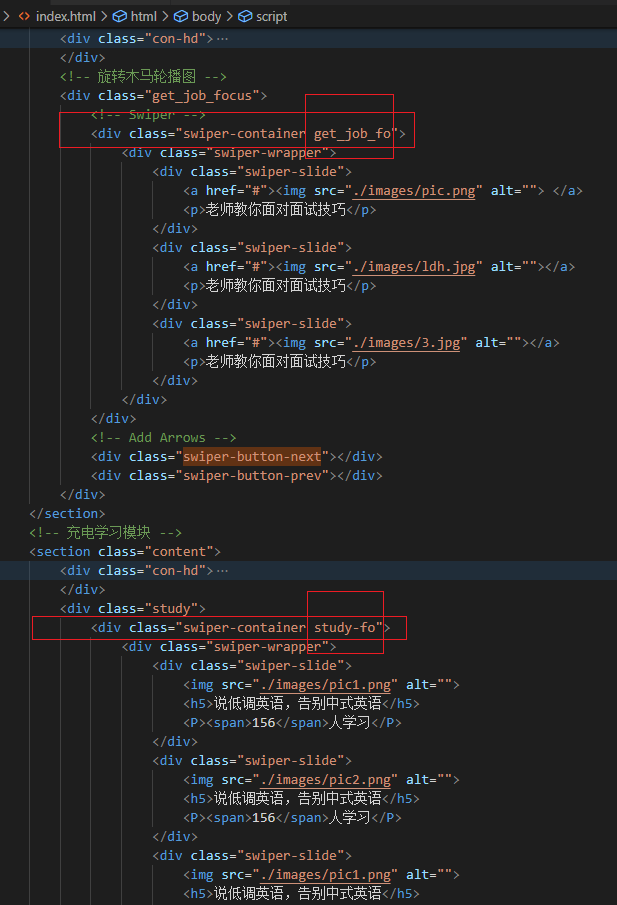
2. 使用多个swiper轮播图注意事项
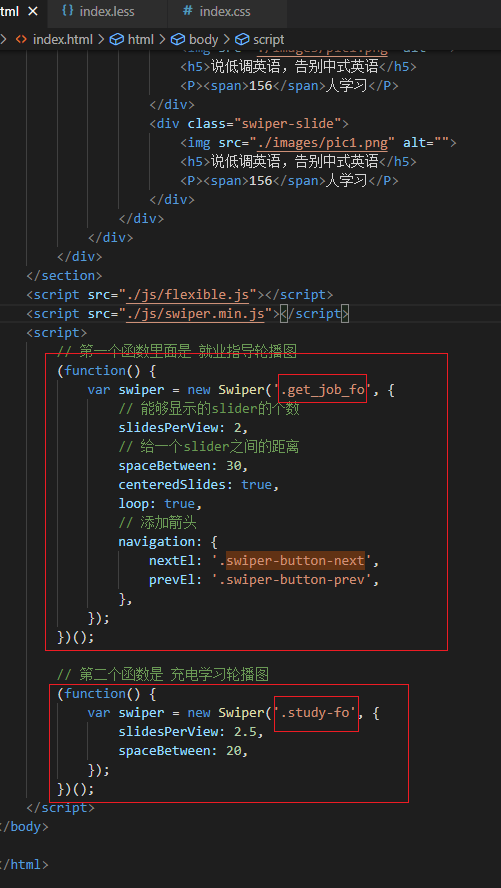
页面中如果有多个轮播图,记得分别定义不同的类名,引用swiper官网上复制下来的script语句时,将每个轮播图的script语句放在不同的函数中(沙箱函数),- - - new Swiper(‘.swiper-container’, 、、、- - - 里面的 “swiper-container” 更改为自定义的类名,这样避免不同轮播图发生冲突,样式相互影响
例如:


3. 盒子加阴影后显示不全阴影,可添加padding解决

给父盒子加了padding后: