1.行内元素居中
text-align:center
#box2 {
background-color: gray;
text-align: center;
}
#box4 {
background-color: hotpink;
text-align: center;
}
<div id="box1">
<p id="box2">你好</p>
<p id="box4"><img src="./a.jpg"></p>
</div>

2.定宽块状元素
满足定宽和块状两个条件的元素是可以通过设置“左右margin”值为auto来实现居中的。
div{
border: 1px solid red;
width: 200px;
margin: 30px auto;/*margin-left和margin-right设置为auto,top和buttom设置为30px*/
}
<div>定宽元素,居中显示</div>

3.已知宽高实现盒子水平垂直居中
.box{
border:1px solid red;
height:200px;
position:relative;
}
.box1{
position:absolute;
width:200px;
height:100px;
top:50%;
left:50%;
margin:-50px 0 0 -50px;
}
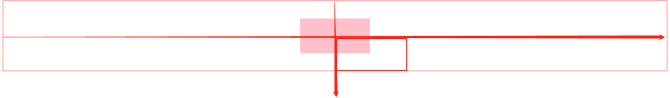
<div class="box">
<div class="box1"></div>
</div>

4.宽高不定实现盒子水平垂直居中
.box{
border:1px solid red;
height:200px;
position:relative;
}
.box1{
position:absolute;
top:50%;
left:50%;
transform:transelate(-50%,-50%);
}

该方法同样适用于指定宽高的盒子


