DOM对象
通过javascript原生方法获得的对象是DOM对象
jQuery对象
通过jQuery获取的对象是jQuery对象
jQuery
jQuery是javascript的方法库,可以简化操作
jQuery对象和DOM对象转换方法
两者不是一样的,方法和属性不能混用
原生javascript里有一些方法,jQuery里没有,
jQuery里有一些方法,javascript里没有
有时需要转换对象类型,使用某些方法
DOM对象- - -》jQuery对象:
$(DOM对象名)
jQuery对象- - -》DOM对象:
jQuery对象.[index] 或者 jQuery对象.get(index)
index是索引,从0开始
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>dom对象与jQuery对象转换</title>
<script src="js/jQuery.min.js"></script>
<style>
.one {
width: 150px;
height: 150px;
background-color: pink;
}
.two {
width: 150px;
height: 150px;
background-color: green;
}
</style>
</head>
<body>
<div class="one"></div>
<div class="two"></div>
<script>
// dom对象
var one = document.querySelector('.one');
console.log(one);
// jQuery对象
var two = $('.two');
console.log(two);
// dom对象转jQuery对象
console.log($(one));
// jQuery对象转dom对象,两种
// 方法1
console.log(two[0]);
// 方法2
console.log(two.get(0));
</script>
</body>
</html>
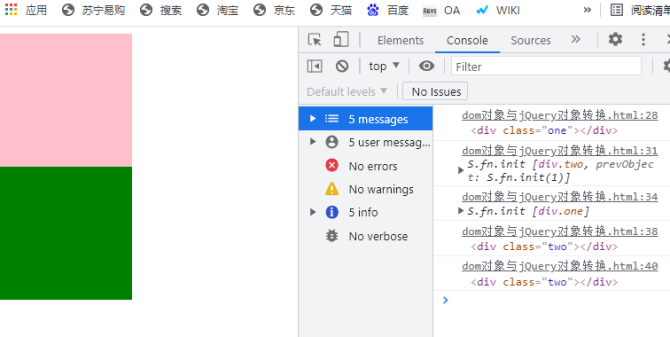
打印结果: