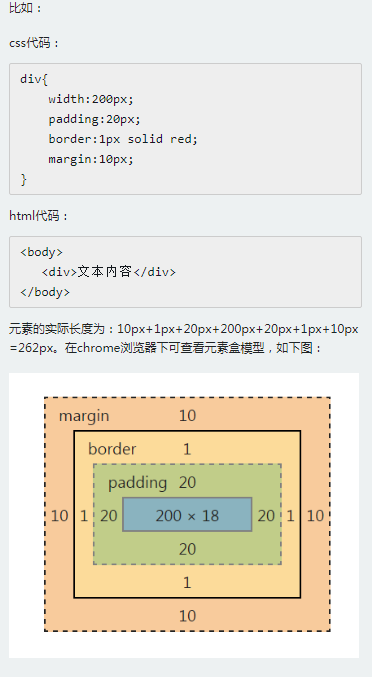
盒子模型
padding: top right bottom left
实际高度:


1.使用border为盒子添加边框
p{
border:2px solid red /*这是border代码的缩写*/
}
p{
border-width:2px;/*边框宽度,除了可以用像素(px),还可以使用thin|medium|thick(不常用)*/
border-style:solid;/*边框样式:dashed(虚线),dotted(点线),solid(实线)*/
border-color:red;/*边框颜色,可是设置16进制,#CCC*/
}
div{
border-top:1px solid red;
border-bottom:1px solid red;/*下边框*/
border-right:1px solid red;
border-left:1px solid red;
}
div{
border-radius:20px 10px 15px 30px;
/*圆角效果,顺序为左上 右上 右下 左下*/
}
可以分开写
div{
border-top-left-radius:20px;
border-top-right-radius:10px;
border-bottom-right-radius:15px;
border-bottom-left-radius:30px;
}
如果四个角都是圆角10px,那么可以这样写:
div{
border-radius:10px;
}
如果左上角和右下角圆角效果一样为10px,右上角和左下角圆角一样为20px,可以这样写:
div{
border-radius:10px 20px;/*对角线一样值*/
}
2.使用padding为盒子设置内边距
元素内容和边框之间可以设置距离,称为内边距(填充),填充可以分为 上、右、下、左(顺时针)
div{
padding:20px 10px 15px 30px;
}
也可以分开写:
div{
padding-top:20px;
padding-right:10px;
padding-bottom:15px;
padding-left:30px;
}
如果上下左右都是一样的,可以这么写:
div{
padding:10px
}
如果上下一样,左右一样,可以这么写:
div{
padding:10px 20px;/*上下填充10px,左右填充20px*/
}


