目前pc端是各式各样的验证码识别人机,而手机端有扫脸和手机号一键登录等流行方式
前提:得有企业营业执照。上传认证通过后,够吗验证码接口(百度,阿里,聚合),然后创建短信模板,通过后得到模板ID
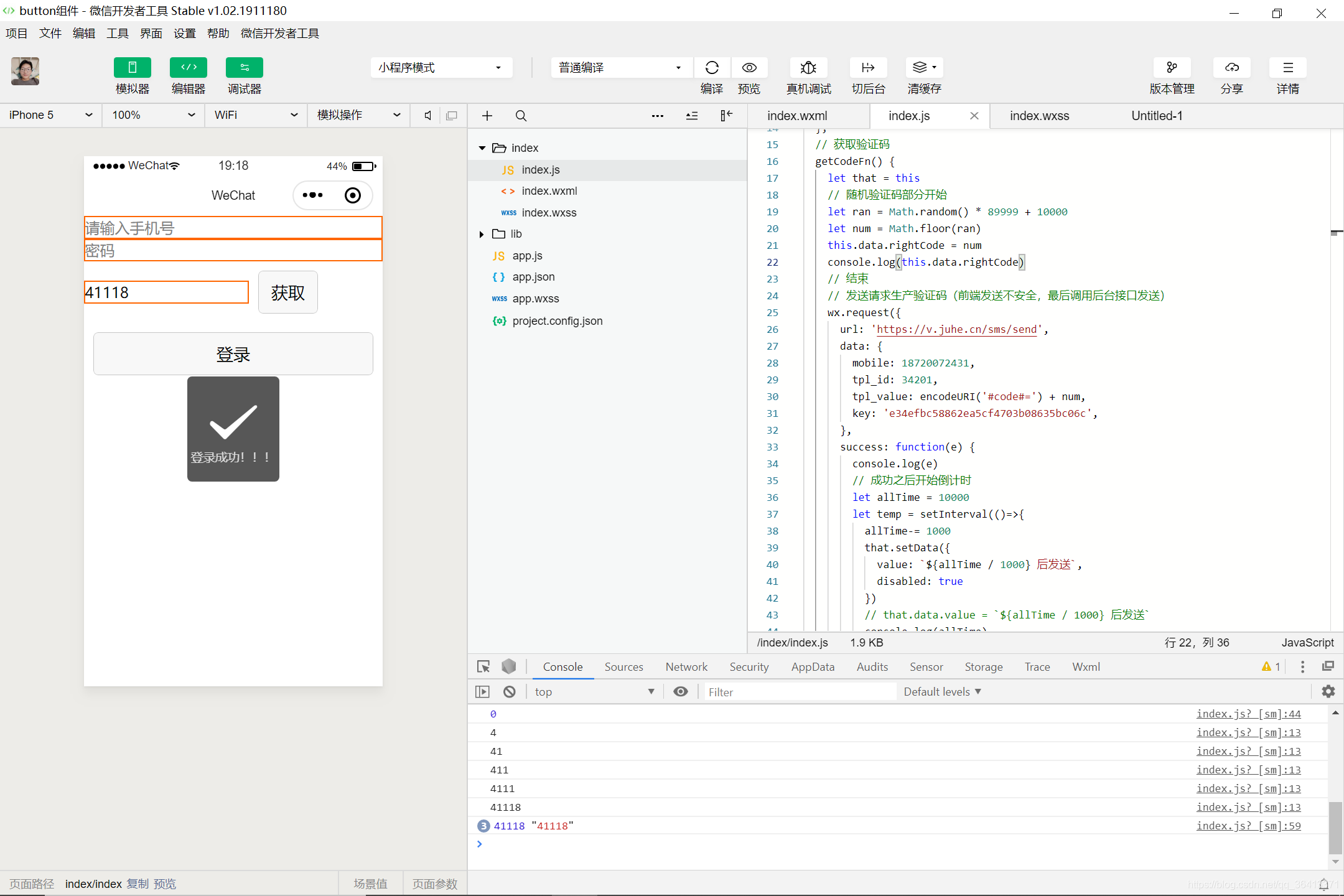
前端流程: 生成随机整数(4-8位都可以),小程序需要在后台配置接口的合法域名(只需要协议和域名),然后调接口发短信,发送成功后为发送按钮添加节流阀
<input type="text" placeholder="请输入手机号" />
<input type="text" placeholder="密码" />
<view class="viewClass">
<input placeholder="手机验证码" bindinput="codeFn"></input>
<button bindtap="getCodeFn" disabled="{{disabled}}">{{value}}</button>
</view>
<button bindtap=“login”>登录</button>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
/** wxss **/
/** 修改button默认的点击态样式类**/
.button-hover {
background-color: red;
}
/** 添加自定义button点击态样式类**/
.other-button-hover {
background-color: blue;
}
button {margin: 10px;}
.viewClass{
display: flex;
align-items:center
}
input{
border: 1px solid #ff6600;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
var pageObject = {
data: {
tel: '18720072431',
password: '123456',
code: '',
rightCode: '',
flag: true,
value: '获取',
disabled: false
},
codeFn(e) {
this.data.code = e.detail.value
console.log(this.data.code)
},
// 获取验证码
getCodeFn() {
let that = this
// 随机验证码部分开始
let ran = Math.random() * 89999 + 10000
let num = Math.floor(ran)
this.data.rightCode = num
console.log(this.data.rightCode)
// 结束
// 发送请求生产验证码(前端发送不安全,最后调用后台接口发送)
wx.request({
url: 'https://v.juhe.cn/sms/send',
data: {
mobile: 18720072431,
tpl_id: 34201,
tpl_value: encodeURI('#code#=') + num,
key: '填入你自己的appkey',
},
success: function(e) {
console.log(e)
// 成功之后开始倒计时
let allTime = 10000
let temp = setInterval(()=>{
allTime-= 1000
that.setData({
value: `${allTime / 1000} 后发送`,
disabled: true
})
// that.data.value = `${allTime / 1000} 后发送`
console.log(allTime)
if(allTime === 0) {
that.setData({
value: '获取',
disabled: false
})
clearInterval(temp)
}
<span class="token punctuation">}</span><span class="token punctuation">,</span><span class="token number">1000</span><span class="token punctuation">)</span>
<span class="token punctuation">}</span>
<span class="token punctuation">}</span><span class="token punctuation">)</span>
},
// 登录操作
login() {
console.log(this.data.rightCode, this.data.code)
if ((this.data.code + ‘’).length ! 5) {
return wx.showToast({
title: ‘请输入验证码’,
icon: ‘none’
})
}
// console.log(this.data.rightCode.toString() === this.data.code.toString())
if (this.data.rightCode.toString() = this.data.code.toString())
wx.showToast({
title: ‘登录成功!!!’
})
}
}
Page(pageObject)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74