animate()使用方法
animate(要改边的属性集合,动画速度,切换效果,回调函数)
要改边的属性集合- - - 以对象的形式传递,必须写,属性名可以不用带引号,如果是复合属性需要采用驼峰命名法,如 backgroundColor。
动画速度- - -“slow”、“normal”、“fast”或者动画时长的毫秒数值(eg:1000- - -1秒)
切换效果- - -默认是“swing”(先快后慢),可以用“liner”(匀速)
回调函数- - -动画完成时执行的函数,每个元素执行一次。
要改边的属性集合是必需要写的,后面几个参数可以不写
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>自定义动画</title>
<style>
img {
position: absolute;
width: 100px;
height: 100px;
}
</style>
<script src="js/jQuery.min.js"></script>
</head>
<body>
<button>点击图片变化</button>
<div>
<img src="images/小狐狸3.jpg" alt="">
</div>
<script>
$("button").click(function() {
$("img").animate({
/* left: "300px",
top: "300px",
width: "222px",
height: "222px"
写法效果和下面写法一样,如果属性值是数字可以不带单位
*/
left: 300,
top: 300,
width: 222,
height: 222
},500);
});
</script>
</body>
</html>
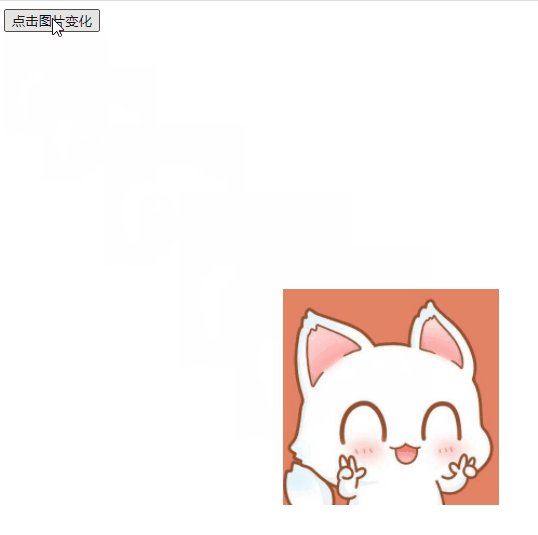
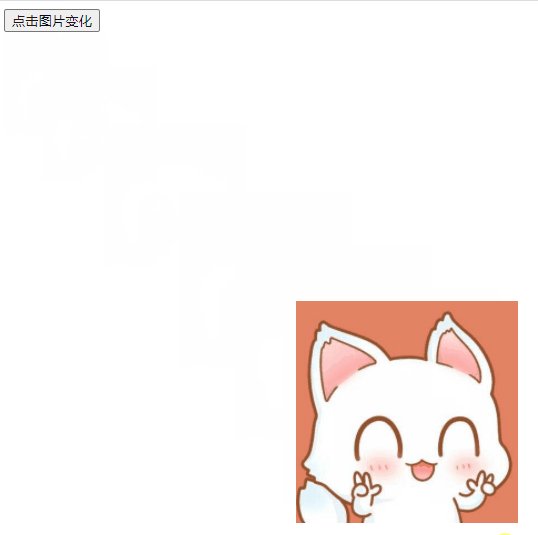
页面效果: