vscode插件cssrem安装
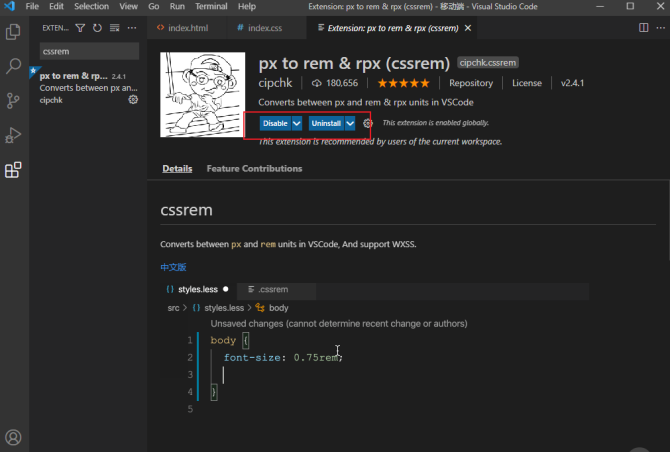
安装方法:

安装成功后:

cssrem插件修改字体大小方法
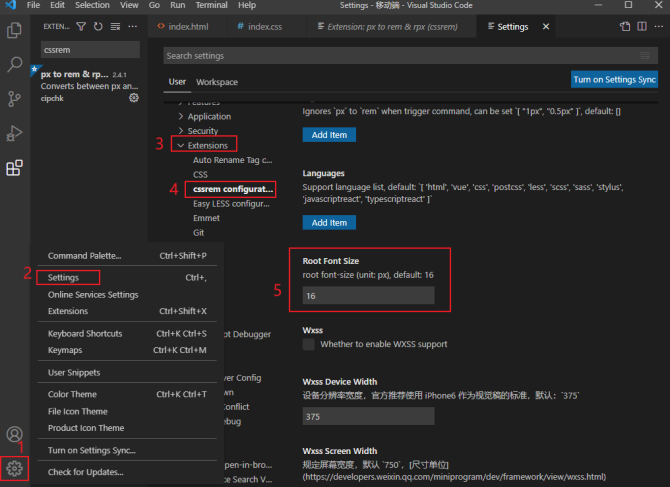
注意cssrem插件默认的字体大小是16px,但是我们实际开发页面时需要改成自己所用的字体大小,更改方法为:
更改前:

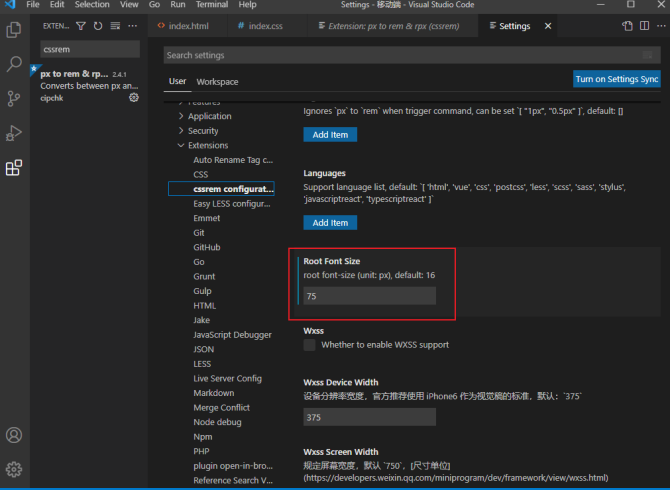
可以直接在上图中5的位置,将默认的16改成所需字体大小,例如我改成了75:

修改后配置文件会自动保存
cssrem插件的使用
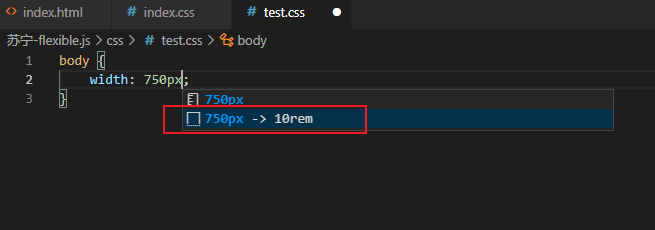
cssrem插件成功后后,编写css代码时,当打出 “px” 后,会自动跳出一个单位转换选项,选择将px转换成rem单位的选项,就会自动将所写的px单位值转换成rem单位值,如下图:


我设置了cssrem插件的字体大小为75px,所以这里750px就转换成了10rem

