淡入淡出,改变透明度
fadeIn()- - -淡入(显示)
fadeOut()- - -淡出(消失)
fadeToggle()- - -(显示消失切换)
fadeTo()- - -改变透明度; fadeTo(动画时间,要变成的透明度),透明度0~1
fadeTo使用示例
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jquery淡入淡出</title>
<style>
body {
background-color: #333;
}
ul {
margin: 100px auto;
width: 450px;
}
li {
float: left;
width: 150px;
height: 150px;
padding: 10px;
list-style: none;
border: 1px solid #ccc;
box-sizing: border-box;
background-color: #eee;
}
img {
width: 100%;
height: 100%;
}
</style>
<script src="js/jQuery.min.js"></script>
</head>
<body>
<ul>
<li><img src="images/头像1.jpg" alt=""></li>
<li><img src="images/头像2.jpg" alt=""></li>
<li><img src="images/头像3.jpg" alt=""></li>
<li><img src="images/头像4.jpg" alt=""></li>
<li><img src="images/小狐狸3.jpg" alt=""></li>
<li><img src="images/头像5.jpg" alt=""></li>
</ul>
<script>
$(function() {
$("li").hover(function() {
$(this).siblings().stop().fadeTo(400, 0.5);
},function() {
$(this).siblings().stop().fadeTo(400, 1);
});
})
</script>
</body>
</html>
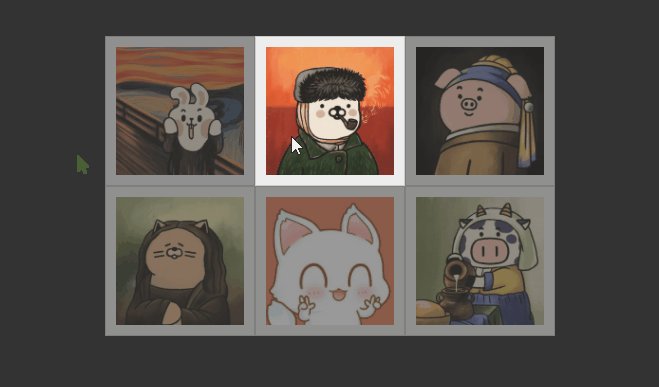
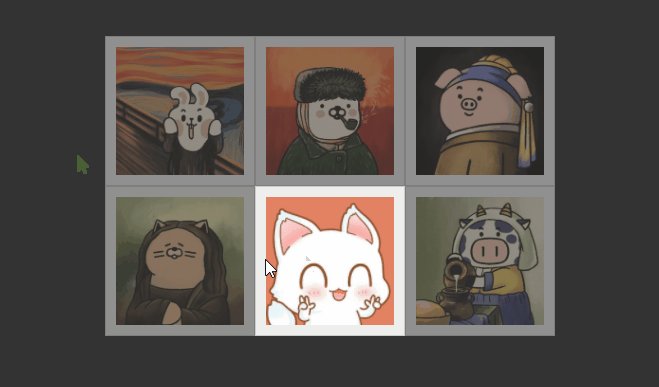
页面效果