下载新版2048游戏代码见文末
问题1:如何将开发的Lite Wearable项目部署在鸿蒙手表Watch GT2 Pro真机上?
答复:
步骤(1)生成秘钥和证书请求文件
链接:https://developer.harmonyos.com/cn/docs/documentation/doc-guides/create_csr-0000001053702411。
步骤(2)在手机中安装App:应用调测助手,通过该App获得鸿蒙手表的udid
点击主界面中的复制按钮,可以复制手表的udid。
步骤(3)给项目起一个包名(Package name)
起的包名是任意的,例如:com.test.lwdemo。以后每次创建Lite Wearable项目时,都要使用该包名。
步骤(4)发邮件给agconnect@huawei.com
邮件中要包含4样东西:步骤(1)中的两个文件,步骤(2)中的udid,步骤(3)中的包名。
步骤(5)官方回复邮件
回复的邮件中包含两个文件:.p7b文件、.cer文件。
步骤(6)在DevEco Studio中创建一个Lite Wearable的项目
创建项目时的Package Name,请使用步骤(3)中的包名。
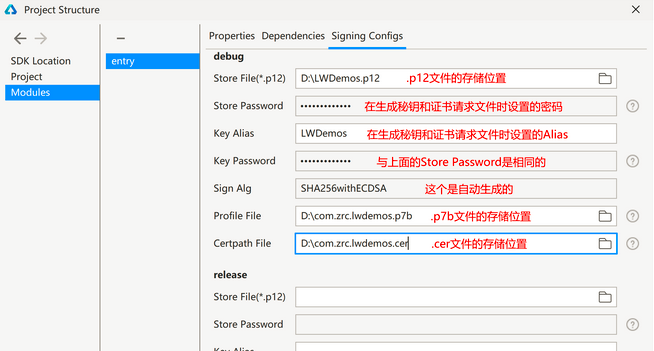
步骤(7)在DevEco Studio中进行配置
在菜单栏中选择File,然后点击Project Structure,在弹出窗口中做如下配置:

步骤(8)在DevEco Studio中构建签名的hap包
在菜单栏中选择Build,在弹出的菜单中点击Build App(s)/Hap(s),然后点击Build Debug Hap(s)。
生成的签名hap包所在的路径为:<项目根路径>\build\outputs\hap\debug\liteWearable。
步骤(9)将签名的hap包拷贝到手机的指定位置
在手机的sd卡根目录中新建一个名为haps的目录,将步骤(8)中的hap包拷贝到haps目录中。
步骤(10)将手机中的hap包通过App应用调测助手安装到手表中
打开步骤(2)中安装的App应用调测助手,在主界面中点击按钮“应用管理”,在新打开的页面中就可以看到手机中的hap包了。点击hap包后面的按钮“安装”,就可以将hap包安装到手表中了。安装完成后,应用调测助手中会跳出提示“安装完成”。
问题2:在Lite Wearable上开发的项目,如何做到“一次开发,多端部署”(直接部署在Wearable和TV这两个平台上)
答复:
要点(1)Lite Wearable属于轻鸿蒙,Wearable和TV属于富鸿蒙
轻鸿蒙和富鸿蒙在项目配置上目前是不统一的,比如富鸿蒙目前需要有Java的shell,而轻鸿蒙是没有的,所以在DevEco Studio中轻鸿蒙和富鸿蒙的项目是不能通用的,还不能做到同一个项目支撑两套开发。但是,在Lite Wearable平台上编写的JS代码文件是可以直接复用到Wearable或TV的项目里面的。
要点(2)通过指定deviceType,可以让同一个项目在多个轻鸿蒙设备或多个富鸿蒙设备上通用
例如:Wearable和TV都属于富鸿蒙。新建一个Wearable的项目,在项目的文件config.json中,deviceType的值默认是[“wearable”]。如果将deviceType的取值修改为[“wearable”, “tv”],那么这个Wearable的项目就可以直接运行在TV平台上。
问题3:就目前而言,相对于Wearable和TV这两个平台,为什么说在Lite Wearable这个平台上相关的开发工具是最全面、最稳定的,并且给开发者的体验是最好的?
答复:
要点(1)鸿蒙手表Watch GT2 Pro已经上市
既然都已经上市了,所以相关的开发工具是最全面、最稳定的!
要点(2)Lite Wearable既有本地的预览器,又有本地的模拟器
如果选择Wearable和TV这两个平台进行App的开发,目前华为还没有开放基于X86的本地模拟器,因此,需要将编写的代码发送到远程的ARM处理器以运行代码,在本机上只能预览运行结果,而无法在本机上运行和调试代码。因此,就目前而言,Wearable和TV这两个平台,给开发者的体验是相对不太好的。但是,如果我们选择Lite Wearable这个平台,那就不一样了,既可以使用本机的预览器Previewer来预览代码的运行效果,也可以使用本机的模拟器simulator来运行和调试代码,因此,就目前而言,Lite Wearable这个平台给开发者的体验是最棒的!
问题4:开发Lite Wearable的App,可以使用的编程语言有哪些?支持Python、C#或C++吗?
答复:
要点(1)作为第三方开发者,开发Lite Wearable的App,只能使用编程语言JavaScript。
开发Wearable的App,可以使用的编程语言有:JavaScript、Java。
开发TV的App,可以使用的编程语言有:JavaScript、Java。
开发手机的App,可以使用的编程语言有:JavaScript、Java。
短期内,对于第三方开发者,不会支持其它编程语言,包括:Python、C#、C++、等等。
要点(2)对于鸿蒙手表Watch GT2 Pro中预装的App,华为内部的工程师在开发时还可以使用编程语言C++。
C++只供华为内部的工程师使用,目前没有对第三方开发者开发,以后是否会开放,还要看鸿蒙团队的考量。
问题5:老师在直播中有提到:鸿蒙对HTML、CSS和JavaScript做了很多裁剪和优化,具体做了哪些裁剪和优化呢?
答复:
目前官方还没有发布一个完整详细的list,来说明具体做了哪些裁剪和优化。如果有Web前端开发的经验,可以阅读开源框架ace_lite_jsfwk的源代码,这是一个轻量级的JS核心开发框架,地址为:https://gitee.com/openharmony/ace_lite_jsfwk。
问题6:在JS代码中调用文件存储或数据存储相关的API时,只能"写"数据,而无法"读"数据,请问如何操作才能读到数据呢?
答复:
这是预览器Previewer和模拟器simulator的一个bug,我已经将这个bug反馈给官方,官方会在本月中旬发布一个新版本以修复该bug。
问题7:当把编译之后的签名hap包安装到鸿蒙手表Watch GT2 Pro之后,在预览器或模拟器看到的页面显示效果,与在真机看到的显示效果并不是完全一致的,请问如何解决才能让两者有一致的显示效果?
答复:
这是预览器Previewer和模拟器simulator的一个bug,我已经将这个bug反馈给官方,官方会在本月中旬发布一个新版本以修复该bug。
问题8:老师共享的2048游戏代码中,对于index.hml中的组件canvas,在canvas的下方显示了一个红色的波浪线,把鼠标放上去,提示:
答复:
目前,官方还没有正式release组件canvas,因此在其下方会显示一个红色的波浪线,但是,并不影响代码的运行。之前共享给大家的2048游戏代码,仍然是可以正常运行在预览器或模拟器中的。
因为组件canvas还没有正式release,所以,之前共享给大家的2048游戏代码,无法正常运行在鸿蒙手表Watch GT2 Pro中。为此,这里再为大家提供一份2048的游戏代码(可以到附件中下载)。该代码没有使用组件canvas,而是采取另外一种实现思路:当滑动时,去更换16个格子的背景色、数字以及数字的颜色。因为该份代码中大量使用了动态绑定,所以导致手表的内存占用较大,近乎接近临界值,因此,最好是能对该份代码再做一些优化,欢迎感兴趣的朋友随时跟我探讨。
作者:张荣超
想了解更多内容,请访问:
51CTO和华为官方战略合作共建的鸿蒙技术社区
https://harmonyos.51cto.com#sdk

