输入框去掉选中后的边框变化效果

选中后边框变化:

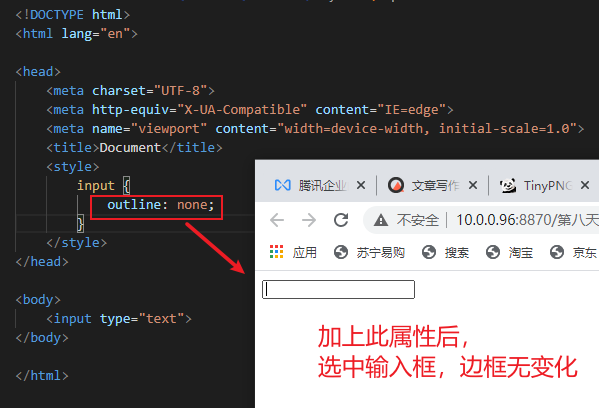
去掉变化效果方法:添加css属性- - - outline: none;

文本域去掉右下角拖拽图样
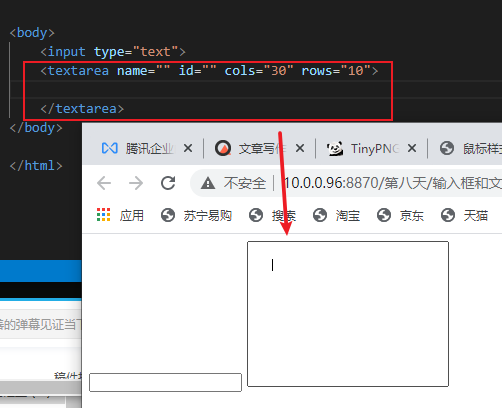
默认文本域右下角有个拖拽的图样,将鼠标移动到右下角可以进行拖拽实现放大缩小:
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
input {
outline: none;
}
</style>
</head>
<body>
<input type="text">
<textarea name="" id="" cols="30" rows="10"></textarea>
</body>
</html>
页面效果:

而且选中后,边框也有变化效果:

边框变化效果跟上面输入框一样,加上css属性去除- - - outline: none;
边框拖拽效果的取消使用- - - resize: none;
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
input,
textarea {
outline: none;
}
textarea {
resize: none;
}
</style>
</head>
<body>
<input type="text">
<textarea name="" id="" cols="30" rows="10"></textarea>
</body>
</html>
页面效果:

注意小细节:
<textarea></textarea>开头和结束标签写在一行,换行的话,鼠标选中文本框时,默认会停在非顶头的位置,如下: