精灵图的用途
网页中有时会用到很多小图标,如果每个小图标单独用一张图片,使用不同的图片就要每次访问一下服务器,增大服务器的压力。
将多个小图标放在一张图片上,就可以只访问一次服务器获取图片,使用多个图标,减小对服务器的访问压力- - -即:精灵图的使用
精灵图的使用方法
①将精灵图作为元素(盒子)的背景,使用css属性background:url(图片地址)
②确定要使用的图标的大小(宽高)
③确定图标左上角在整张图片中的位置,因为要将精灵图向上向左移动到所需图标的位置,注意:网页的X,Y轴默认是向右向下,所以向上向左移动位置数值应该为负值
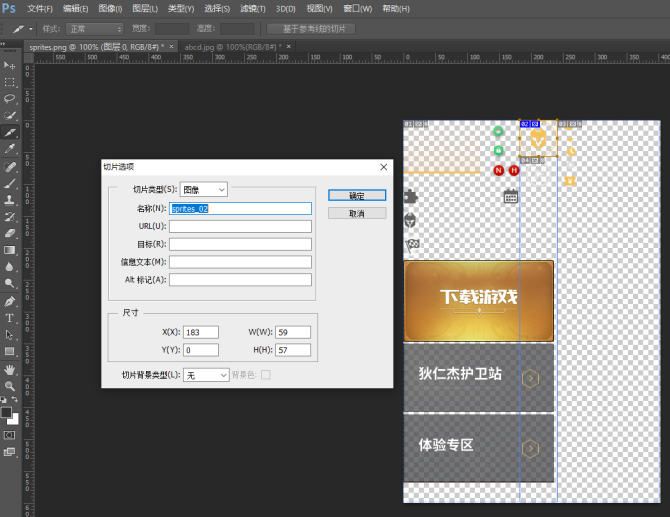
精灵图示例:

代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.logo1 {
width: 59px;
height: 57px;
margin: 100px auto;
background: url(images/sprites.png) no-repeat -183px 0px;
}
.logo2 {
width: 26px;
height: 23px;
margin: 200px auto;
background: url(images/sprites.png) no-repeat -156px -107px;
}
</style>
</head>
<body>
<div class="logo1"></div>
<div class="logo2"></div>
</body>
</html>
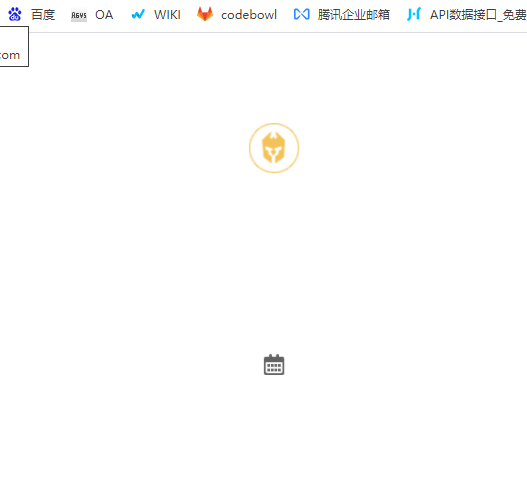
页面效果:

小提示:
多次使用同一个精灵图,可以将背景图片部分提取出来,然后每个图标单独设置位置信息,如上例中css代码可以改成:
<style>
div {
margin: 200px auto;
background: url(images/sprites.png) no-repeat;
}
.logo1 {
width: 59px;
height: 57px;
background-position: -183px 0px;
}
.logo2 {
width: 26px;
height: 23px;
background-position: -156px -107px;
}
</style>

