为什么需要变量?
因为我们有一些数据需要保存,所以需要变量
变量是什么?
变量就是一个容器,用来存放数据的。方便我们以后使用里面的数据
变量的本质是什么?
变量是内存里的一块空间,用来存储数据
变量怎么使用的?
使用变量时,一定要先声明变量,然后赋值。
声明变量本质是去内存申请空间。
什么是变量的初始化?
声明变量并赋值,我们称之为变量的初始化
变量的命名规范有哪些?
① 由字母(A-Za-z)、数字(0-9)、下划线(_)、美元符号($)组成。如:userAge,num01,_name
② 严格区分大小写。var app; 和 var App;是两个变量
③ 不能以数字开头。eg: 18age 是错误的
④ 不能是关键字、保留字。例如:var、for、while
⑤ 变量名需有意义。最好见名知意
⑥ 遵守驼峰命名法。首字母小写,后面单词的首字母需要大写。eg:myFirstName
注意:尽量不要起名name,name在浏览器中有特殊含义。一般没有声明也没有赋值的变量,直接使用会报错,但是直接使用name不会报错,

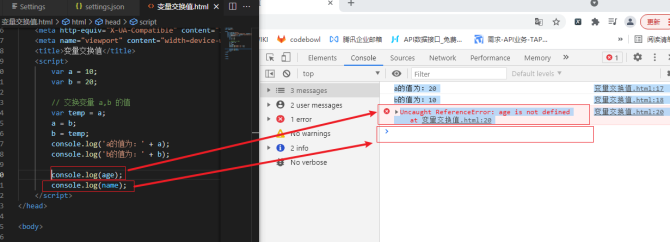
交换2个变量值的思路?
使用临时变量。
具体交换方法如上图所示
JavaScript变量的使用示例
JavaScript的变量是-内存的空间,用来存放数据
可以使用变量接收数据,然后使用变量对该数据输出或其他操作,
例如:接收数据,然后输出:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>变量</title>
<script>
// 变量的声明
var age;
// 变量的赋值
age = 10;
// 变量的初始化
var name = '夏目';
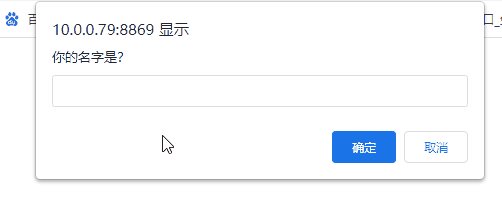
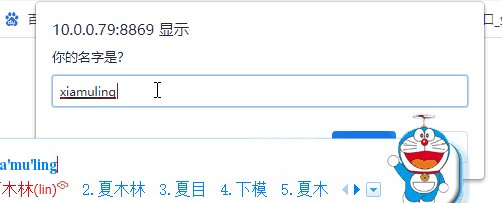
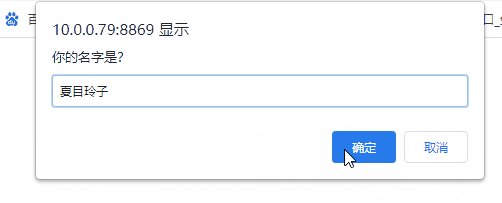
var myname = prompt('你的名字是?');
alert('你好呀 ' + myname + ',欢迎来到JavaScript的世界!');
</script>
</head>
<body>
</body>
</html>
页面效果:

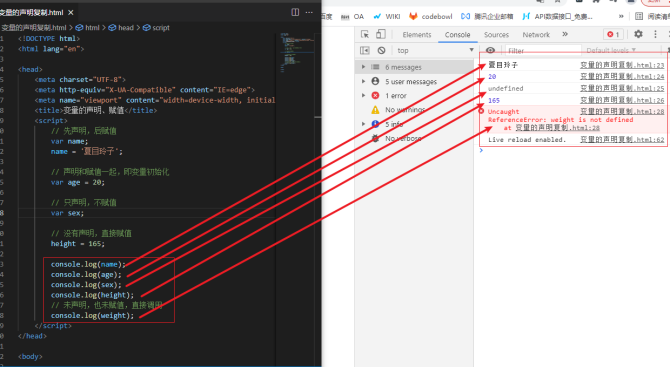
正规操作是对变量声明和赋值,
如果只声明没赋值- - -打印变量,变量值为 undefined
或者没声明但赋值了- - -变量可以使用,变量值为 赋的值
声明和赋值都没有- - -调用变量会报错:变量没有被定义
如下图所示: