引言:快速开发一个2021欧洲杯赛事H5
2021欧洲杯赛事即将开始,相信又有很多球迷加入"夜猫子"的队伍中。为了让球迷们能更好的了解赛事讯息,今天我来给大家介绍下如何快速开发一个「欧洲杯赛事」应用。


第一步:打开冰箱门(获取欧洲杯赛事的数据源)
首先,我们先找到国外欧洲杯相关各大网站…
然后,准备好爬虫工具以及环境…
接着,… … …
怎么听起来好像有点复杂,又累还浪费时间?
有没有更快的方法呢?
不想爬取的话,大家可以通过百度或者谷歌,去搜索欧洲杯赛事的API直接调用。
这里我给大家提供一个免费的数据源:点此获取2021欧洲杯赛事API(数据来源聚合数据)
注册 - 申请 - 获取Key,即可正常使用。
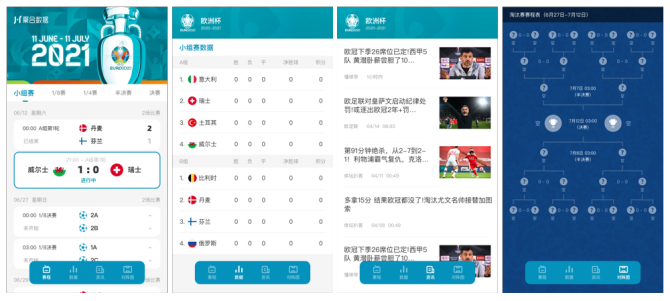
第二步:把大象放进冰箱(开发H5用户端)
话说,数据准备好了,现在才开始做H5应用端肯定来不及了吧?
策划原型、UI设计、数据联调等一系列开发操作,不仅缺时间,还缺人!
那怎么快速开发呢?只要耐得住加班,这些都不是问题!
咳咳,不开玩笑了,我们说点正经的~
我们准备一个更简单的方案。不用加班,快速搞定,一个人也可以操作~
点击下载文章附件,即可免费获得整套应用端H5的源码。
对,你没看错。。。不用¥9999也不用¥999,就是免费下载!
源码下载地址在文章底部↓↓↓
第三步:把冰箱门关上(数据联调部署上线)
终于到了最后一步了,H5能否正常运作,取决于数据和应用端能否互通,对接数据一定很辛苦吧?
好在源码里面已经根据数据源格式对接好了。</doge>
下载后,只需要替换 js/config.js文件中第二行的 appkey(第一步申请的key)就能直接使用啦。
如果站点不需强制跳转Https,只需将config.js文件第5行注释即可。
// appkey
var appKey = '***在此输入您的appkey***';
应用端图片文案都可以自定义,logo还能随意替换(为自己带盐)哟~
最后的最后,检查无误就部署上线吧~


