下载方法
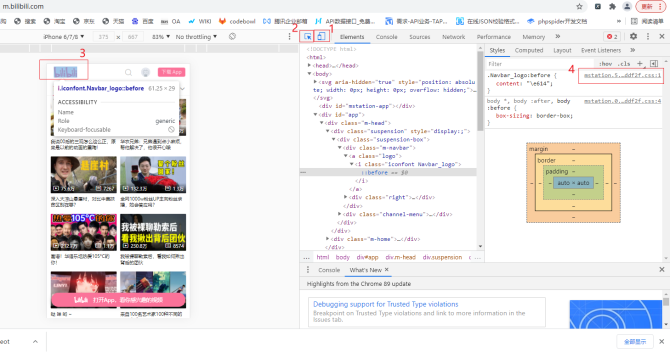
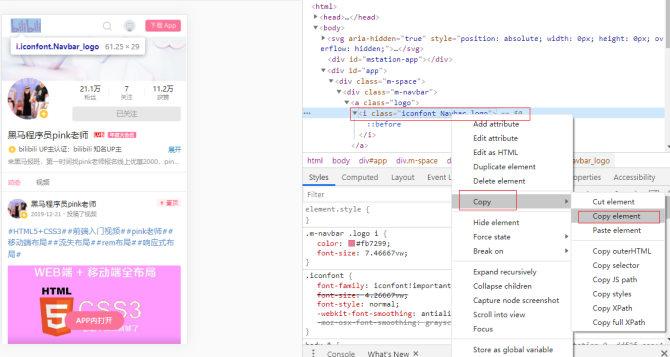
F12打开网页调试器,修改模式为移动端模式,选中字体图标,点击对应样式表的右上角位置,

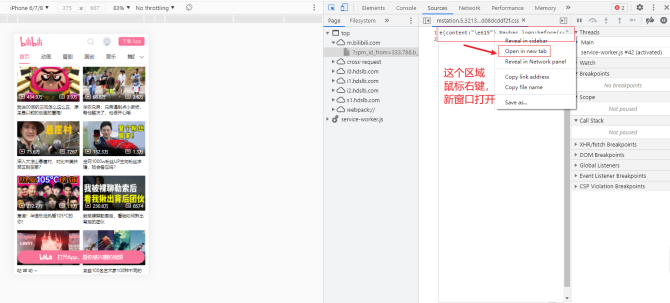
在新窗口打开样式表,

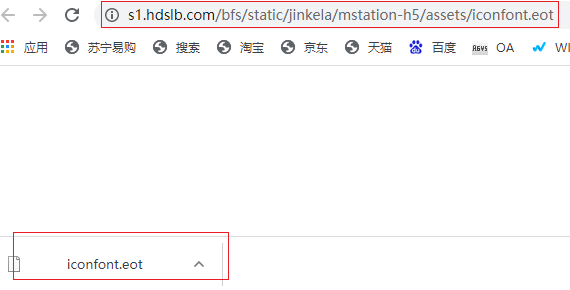
打开后,复制下图位置网址,到在新窗口中打开,会直接下载下来


依次将iconfont.eot 、 iconfont.svg 、 iconfont.ttf 、 iconfont.woff 文件下载下来,放到fonts文件夹中,还有样式表(即下图的文件,鼠标右边下载,可以改名为iconfont.css)

下载好后如图:

使用方法
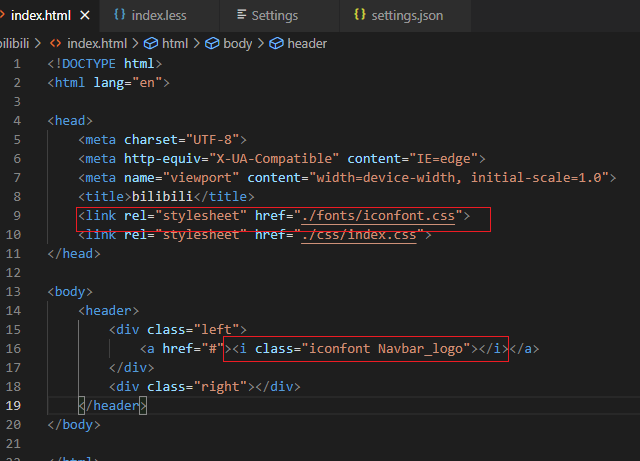
引用css样式表 + 引用字体图标类名
可以直接到网站将该字体图标标签复制下来,再粘贴到所需位置:


可以按需更改颜色、字体大小等样式:

 原创
原创  原创
原创