有的地方会用到直角不等边三角形,
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>三角形的巧妙运用</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 0;
height: 0;
border-style: solid;
border-width: 80px 60px 0px 0px;
border-top-color: transparent;
border-right-color: royalblue;
}
.price {
width: 160px;
height: 30px;
line-height: 30px;
margin: 100px auto;
font-size: 14px;
border: 1px solid red;
text-align: center;
}
.price .miaosha {
position: relative;
float: left;
width: 90px;
height: 100%;
background-color: red;
color: #fff;
font-weight: 700;
}
.price i {
position: absolute;
right: 0;
top: 0;
height: 0;
width: 0;
border-style: solid;
border-width: 30px 12px 0 0;
border-color: transparent #fff transparent transparent;
}
.origin {
font-size: 12px;
color: rgb(168, 164, 164);
text-decoration: line-through;
}
</style>
</head>
<body>
<div class="box"></div>
<div class="price">
<span class="miaosha">
899
<i></i>
</span>
<span class="origin">1399</span>
</div>
</body>
</html>
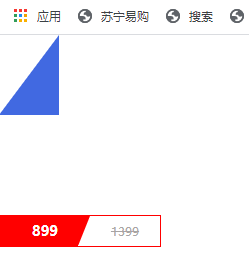
页面效果:

实现原理
上面第一个三角形的实现:
1.设置一个宽高为0的盒子:
width: 0;
height: 0;
2.下左边框border宽度设置为0,上右边框设置一定宽度,上边框宽度 > 右边框宽度 三角形竖向高一点:
border-style: solid;
border-width: 80px 60px 0px 0px;(上 右 下 左)
3.设置边框颜色,右边框有颜色,上边框透明:
border-top-color: transparent;
border-right-color: royalblue;
第二个的实现就是:
1.先让一个白色三角
2.让三角定位到左边红色盒子里面右侧
总结
其他方向三角形依次类推:
1.设置一个宽高为0的盒子
2.设置边框宽度:只设置相邻的上右边框/上左边框/下右边框/下左边框宽度,另外两个边的边框宽度设置0
3.设置边款颜色:给具有一定宽度的相邻边框,其中一个有颜色,另外一个透明,
4.根据想要的效果,调整具有一定宽度的相邻边框的width大小,不相等就会产生不等边直角三角形

